sdfsdfff0
2019/5/18 16:23:35
source: function(query, process) {
return $.ajax({
url: primaryMaterialColor,
type: 'get',
data: {
mCode: mCode,
colorNumber: query
},
contentType: "application/json;charset=utf-8",
dataType: "json",
timeout: 50000,
headers: {
'Authorization': token
},
success: function(data) {
var array = [];
for (var i = 0; i < data.length; i++) {
array.push({
id: data[i].colorNumber,
name: data[i].colorZone
});
}
// 可点击 todo
constructCostSaveButton.attr('disabled', false);
console.log(array);
return process(array);
}
});
},
updater: function(item) {
findMatePrice(item.id, materialCode.val());
return item.id;
}
});展示不出来列表
OnlyOne0
2018/8/29 17:50:38
-
你好,麻烦问下我怎么在 displayResult函数中获得他的ID值,?
2957922280
2018/7/18 10:37:03
-
有bug
jkfdlsjafie0
2018/5/29 15:13:50
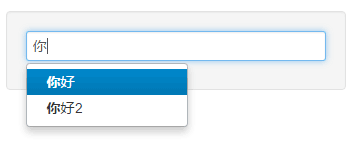
$('#demo1').typeahead({
source: [
{ id: 1, name: 'Toronto' },
{ id: 2, name: 'Montreal' },
{ id: 3, name: 'New York' },
{ id: 4, name: '蛋蛋' },
{ id: 5, name: '忧伤' },
{ id: 6, name: '你好' },
{ id: 7, name: '你好2' },
{ id: 8, name: '张三分' },
{ id: 9, name: 'Seattle' },
{ id: 10, name: 'Los Angeles' }
]
});除了你好,搜其他的汉字没效果。。。。
红尘如梦0
2018/1/22 15:55:18
这里报错,不知道原因,能看下么
www21716680
2017/5/30 12:44:44
用不了中文,中文有乱码,不论用
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
还是
<meta http-equiv="Content-Type" content="text/html; charset=gb2312"/>
都不行。是不是有需要设置的地方?
讨论这个项目(58)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
PROMULGATOR
回答有奖
请问怎么固定剪裁区宽高? 我想问一下怎么在前台获取点击的日期怎么把json数据放到data 想知道怎么获取上传图片的base64 麻烦问一下,怎么在验证成功之后初始化验证,否则再次点击进来还是成功状态 请问怎么设置自动播放 每页显示几条怎么设置? 如何左右翻页,所有效果只能上下翻页 想问一下代码里面一直报错的[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive. See <URL>是什么 这个树状菜单如何给各级添加超链接和帅选功能,求指教?? 你把烟花印记去掉了吗 怎么保存修改后的数据啊?数据从 那儿得到的啊 请问怎么给每张图片都设置不同的超链接,为什么四个图片只能链接到一个页面,点哪个都是到同一个页面