

插件描述:booNavigation是一款简单的jQuery大型下拉菜单插件。通过该插件可以制作3列大型下拉菜单
简要教程
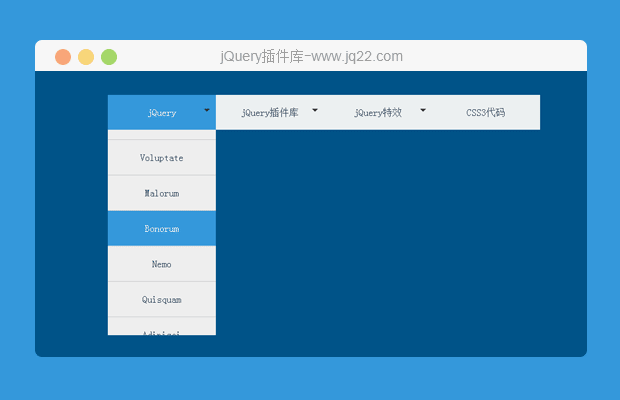
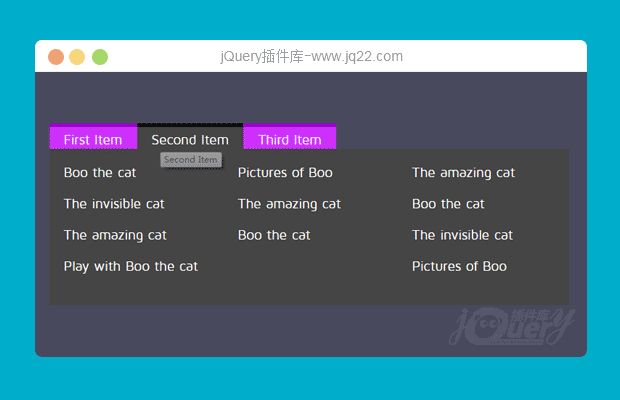
booNavigation是一款简单的jQuery大型下拉菜单插件。通过该插件可以制作3列大型下拉菜单,并带有平滑过渡效果,以及鼠标滑过菜单项时的动画效果。
使用方法
在页面中引入jquery和booNavigation.js文件,以及样式文件booNavigation.css。
<link rel="stylesheet" href="css/booNavigation.css"> <script src="jquery.min.js" type="text/javascript"></script> <script src="booNavigation.js" type="text/javascript"></script>
HTML结构
使用<nav>元素作为菜单的包裹元素。里面使用无序列表作为菜单的列表项。每一个列表项中可以使用ul.navContent来作为大型菜单的列表。
<nav id="booNavigation" class="booNavigation"> <ul> <li class="navItem"> <a href="#" title="First Item">First Item</a> <ul class="navContent"> <li> <ul> <li><a href="#" title="Boo the cat">Boo the cat</a><li/> ...... </ul> </li> ...... </ul> </li> ...... </ul> </nav>
初始化插件
在页面DOM元素加载完毕之后,可以通过booNavigation()方法来初始化该大型菜单插件。
$('#booNavigation').booNavigation({
slideSpeed: 600,
fadeSpeed: 400,
delay: 500
});配置参数
该大型菜单的可用配置参数有:
slideSpeed:可用值:200 / 400 / 600 / 'slow' / 'fast'。鼠标滑过菜单项时,菜单项滑动下拉的速度。默认值为600。
fadeSpeed:可用值:200 / 400 / 600 / 'slow' / 'fast'。显示下拉菜单内容fade效果的速度。默认为200。
delay:鼠标滑过菜单项后多长时间打开下拉菜单。
PREVIOUS:
NEXT:
相关插件-水平导航
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔