

插件描述:bpmn-js 使用 Web 建模工具可以很方便的构建 BPMN 图表,可以把 BPMN 图表嵌入到你的项目中,容易扩展。
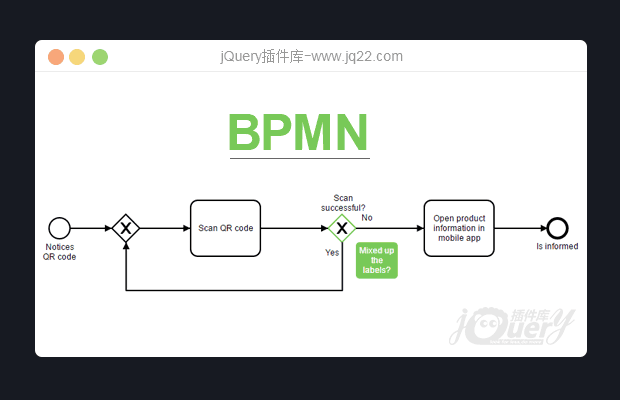
bpmn效果图

使用示例:
var BpmnViewer = require('bpmn-js');
var xml; // my BPMN 2.0 xml
var viewer = new BpmnViewer({ container: 'body' });
viewer.importXML(xml, function(err) {
if (err) {
console.log('error rendering', err);
} else {
console.log('rendered');
}
});PREVIOUS:
NEXT:
相关插件-图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔