

插件描述:这是一个美化版的alert和confirm弹出框插件
BeAlert
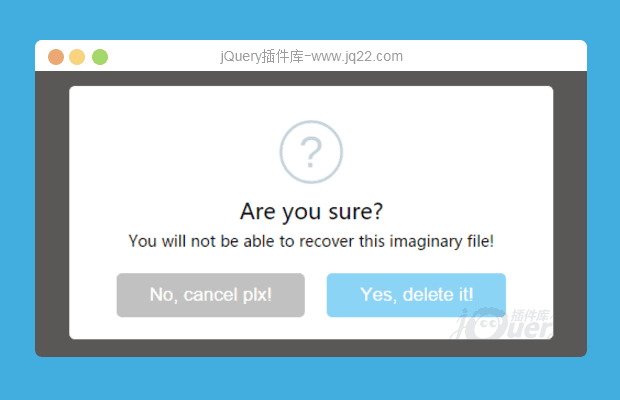
这是一个美化版的alert和confirm弹出框插件,适用于IE7+、chrome、Edge、fireFox、Safari等绝大多数浏览器。 功能可自己拓展,这里只是一个基础版本的插件 ,能够取代系统自带的alert和confirm。
How to use?
1、需要jquery的支持,所以请先确认已经引入jquery文件;
<script src="jquery.min.js"></script>
2、添加css和js文件到你的页面中
<link rel="stylesheet" href="BeAlert.css"> <script src="BeAlert.js"></script>
3、按说明调用函数
alert(title,message,callback,config); confirm(title,message,callback,config);
Settings
| 参数 | 默认值 | 描述 |
|---|---|---|
| title | null | 标题 |
| message | null | 内容 |
| callback | null | 回调函数 |
| config | null | 配置参数: width: 宽度, height: 最小高度, type: 'warning'|'error'|'success'|'info'|'question', showConfirmButton: 是否显示确认按钮, showCancelButton: 是否显示取消按钮, confirmButtonText: '确认', cancelButtonText: '取消' |
Example
<script type="text/javascript">
$(function () {
$("#alert").click(function () {
alert("Hello world!", "welcome to my world :)", function () {
//after click the confirm button, will run this callback function
}, {type: 'success', confirmButtonText: 'OK'});
});
$("#confirm").click(function () {
confirm("Are you sure?", "You will not be able to recover this imaginary file!", function (isConfirm) {
if (isConfirm) {
//after click the confirm
} else {
//after click the cancel
}
}, {confirmButtonText: 'Yes, delete it!', cancelButtonText: 'No, cancel plx!', width: 400});
});
});
</script>PREVIOUS:
NEXT:
相关插件-对话框,弹出层
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔







