

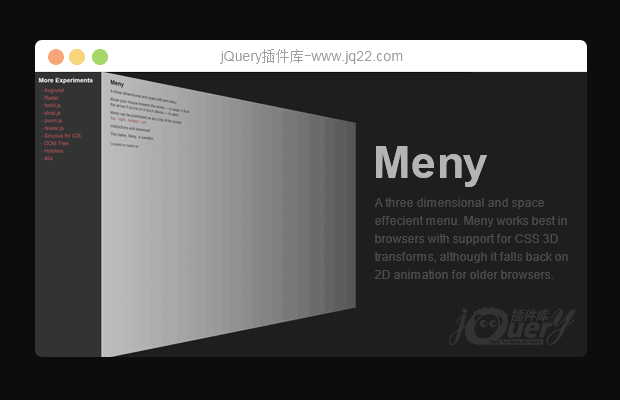
插件描述:jQuery三维立体菜单插件Meny,一款可以旋转的3D导航栏,支持移动设备的触摸事件。
直接下载,复制html代码和js代码到相应的位置就可以使用。
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
bingganlen 1
2020/8/26 9:49:32
改一下,让它可以点击导航的A标签,主页显示A标签链接的页面
<li><a href="http://www.baidu.com">Avgrund</a></li>
$(".meny li a").click(function() {
var href = $(this).attr('href');
var contents = document.querySelector('.contents');
contents.style.padding = '0px';
contents.innerHTML = '<div class="cover"></div><iframe src="' + href + '" style="width: 100%; height: 100%; border: 0; position: absolute;"></iframe>';
return false;
});
WYXCHWN 0
2016/11/27 11:11:50
-
这个代码有一个bug就是内容不能向下滑了,只能显示一个页面
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔