

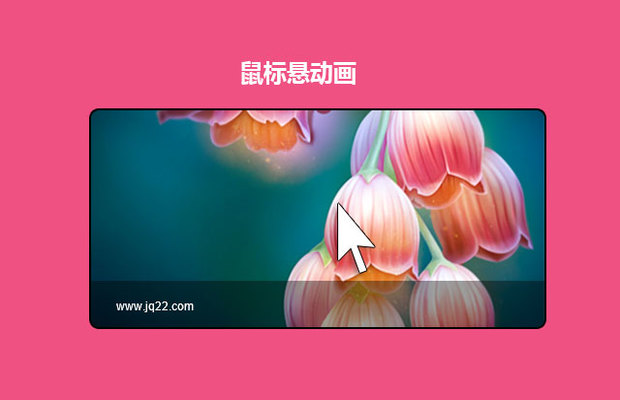
插件描述:鼠标经过显示动画边框,可自己更改边框颜色
只需用编程软件打开index.html文件,复制自己所需内容,再到最后把jq的代码复制到你的js里面即可以使用。
PREVIOUS:
NEXT:
相关插件-悬停

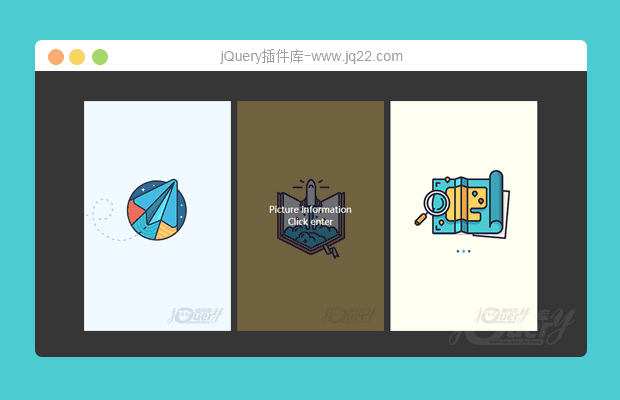
jQuery鼠标悬停图片分享按钮动画
这款jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效。
悬停
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔