

插件描述:Twitter Bootstrap无疑是最好用的前端开发框架,其中对表格的预设样式也是非常的好看,可以满足我们日常的界面风格,但是实际项目中,我们可能需要动态的加载Table表格里面的内容,然后需要有个排序的功能。
安装Bootstrap
我们可以到Bootstrap的官方网站下载Bootstrap的压缩版本,然后引入到我们的项目中,更多细节请参见Bootstrap安装教程,例如下面的代码:
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script>
Table布局
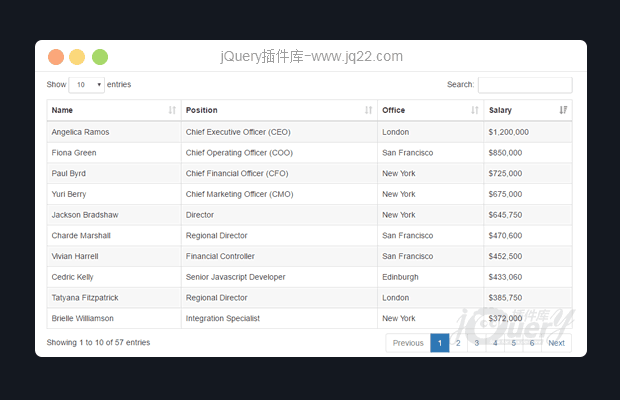
Bootstrap给table提供多个样式的类,你可按照自己的需要添加,例如我编写的表格:
<table class="table table-striped table-bordered" id="example"> <tr><td></td></tr> </table>
当然完整的表格肯定不止上面展示内容那么少,但是我们可以添加更多的内容。
接下来是显示网格:定义为数据表控制元素的网格布局,此前我们曾用“span8”元素来表示半宽度的元素,但随着变化的12列在引导我们只需要改变使用“span6”。所以我们的数据表初始化看起来像:
$(document).ready(function() {
$('#example').dataTable( {
"sDom": "<'row'<'span6'l><'span6'f>r>t<'row'<'span6'i><'span6'p>>"
} );
} );我们还需要设置一个新的类,以数据表的形式包装元素使元素内联而不是作为一个块(表过滤输入长度选择器是通过这。为此我们只是扩展为DataTable“swrapper”类的选项:
$.extend( $.fn.dataTableExt.oStdClasses, {
"sWrapper": "dataTables_wrapper form-inline"
} );Table排序
Bootstrap V2下降支持tablesorter作为表库和结果排序的类已被删除。因此我们需要定义自己的类的造型,我们所能做的一样,我们在做数据表自己的CSS文件(图片中的数据表分布ZIP文件媒体/图像是可用的):
table.table thead .sorting,
table.table thead .sorting_asc,
table.table thead .sorting_desc,
table.table thead .sorting_asc_disabled,
table.table thead .sorting_desc_disabled {
cursor: pointer;
*cursor: hand;
}
table.table thead .sorting { background: url('images/sort_both.png') no-repeat center right; }
table.table thead .sorting_asc { background: url('images/sort_asc.png') no-repeat center right; }
table.table thead .sorting_desc { background: url('images/sort_desc.png') no-repeat center right; }
table.table thead .sorting_asc_disabled { background: url('images/sort_asc_disabled.png') no-repeat center right; }
table.table thead .sorting_desc_disabled { background: url('images/sort_desc_disabled.png') no-repeat center right; }实际上这里我们使用了一个插件,那就是DataTables。
PREVIOUS:
NEXT:
相关插件-图表,筛选及排序
讨论这个项目(33)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
妈妈叫我老八 0
2018/8/17 16:23:35
-
用ajax动态加表格的时候会出现No data available in table 这句话,然后操作以后,数据就不显示了,咋解决
森七 0
2018/6/20 15:57:47
-
有bug啊,刷新页面的时候,全部的数据都出来了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔














