

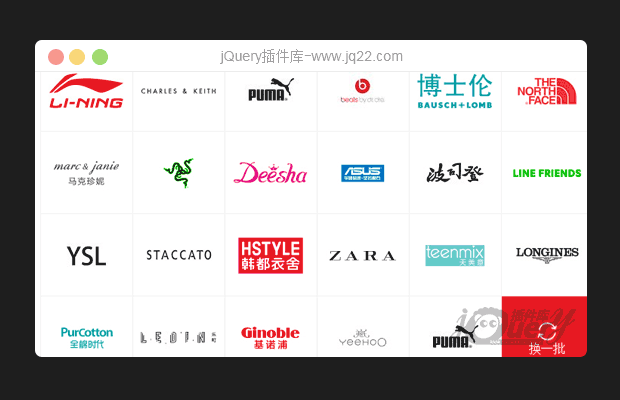
插件描述:这是一款使用纯js和CSS3来制作的仿天猫商品品牌图片墙换一批动画特效。该特效中,当用户点击了品牌图片墙上右下角的按钮时,所有的品牌图片会水平翻转360度,然后显示另外一批品牌图片。
2017-01-14更新(修复火狐翻浏览器转后,还是同一张图片问题,感谢heroes7提供的方法)
使用方法
在页面中引入jquery和样式文件style.css。
<script src="path/to/jquery.min.js"></script> <link href="path/to/style.css" rel="stylesheet">
HTML结构
该品牌图片使用一个无序列表作为HTML结构:
<ul id="iconWall"> <li> <div class="img-3d"> <div class="img-back"> <img src="img/icon1.jpg" alt=""> </div> <div class="img-front"> <img src="img/icon11.jpg" alt=""> </div> </div> <div class="mask"> <img src="img/heart.png" alt=""> <p>关注人数 323.4万</p> <a href="javascript:">点击进入</a> </div> </li> <li> <div class="img-3d"> <div class="img-back"> <img src="img/icon2.jpg" alt=""> </div> <div class="img-front"> <img src="img/icon12.jpg" alt=""> </div> </div> <div class="mask"> <img src="img/heart.png" alt=""> <p>关注人数 323.4万</p> <a href="javascript:">点击进入</a> </div> </li> ...... <li id="btnRefresh"> <div class="iconRefresh"></div> <span>换一批</span> </li> </ul>
JavaScript
在页面DOM元素加载完毕之后,通过下面的js代码来完成按钮的点击事件,以及品牌图片的翻转动画。
window.onload = function() {
var clickTimes = 1;
//总列数
var lineCount = 6;
var btnRefresh = document.querySelector("#btnRefresh");
var iconRefresh = document.querySelector(".iconRefresh") var img3DList = document.querySelectorAll(".img-3d");
var len = img3DList.length;
btnRefresh.onclick = function() {
iconRefresh.style.transition = ".3s linear";
iconRefresh.style.transform = "rotate(" + 360 * clickTimes + "deg)";
for (var i = 0; i < len; i++) {
var colNum = parseInt(i / lineCount);
var rowNum = i % lineCount;
var delayTime = (colNum + rowNum) * 100;
img3DList[i].style.transition = ".3s " + delayTime + "ms linear";
img3DList[i].style.transform = "rotateY(" + 180 * clickTimes + "deg)";
}
clickTimes++;
}
}
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(13)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
heroes7 3
2017/1/11 11:01:28
兼容火狐的解决方案 :
修改CSS3
.img-3d{
transform-style: preserve-3d;
backface-visibility: hidden;
}
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔