

插件描述:高度可定制的Web音乐播放器插件MPlayer
MPlayer音乐播放器
MPlayer V2.0.0贺新春版于2017.01.01正式发布,本次更新要点: 1. 代码重写,拆分核心功能和特效,只为更好的自定义 2. 支持HTML结构自定义,只需添加指定class即可 3. 新增诸多API接口,方便调用 4. 删除部分无用的配置项 5. 新增多个回调函数 6. 新增多个配置项
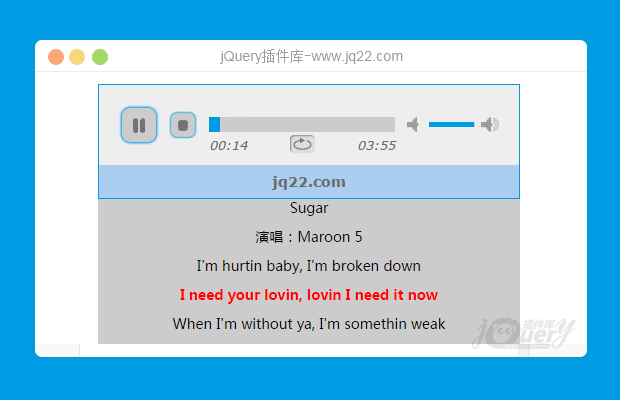
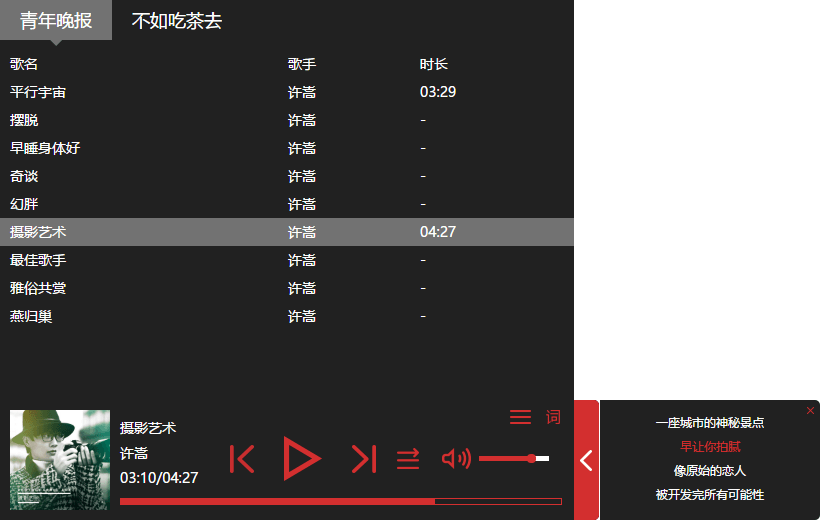
截图

开始使用
简单的使用MPlayer
HTML结构
MPlayer完整版的HTML结构,可自定义
HTML
<div class="mp"> <div class="mp-box"> <img src="img/mplayer_error.png" alt="music cover" class="mp-cover"> <div class="mp-info"> <p class="mp-name">歌名</p> <p class="mp-singer">歌手</p> <p><span class="mp-time-current">00:00</span>/<span class="mp-time-all">00:00</span></p> </div> <div class="mp-btn"> <button class="mp-prev" title="上一首"></button> <button class="mp-pause" title="播放"></button> <button class="mp-next" title="下一首"></button> <button class="mp-mode" title="播放模式"></button> <div class="mp-vol"> <button class="mp-vol-img" title="静音"></button> <div class="mp-vol-range" data-range_min="0" data-range_max="100" data-cur_min="80"> <div class="mp-vol-current"></div> <div class="mp-vol-circle"></div> </div> </div> </div> <div class="mp-pro"> <div class="mp-pro-current"></div> </div> <div class="mp-menu"> <button class="mp-list-toggle"></button> <button class="mp-lrc-toggle"></button> </div> </div> <button class="mp-toggle"> <span class="mp-toggle-img"></span> </button> <div class="mp-lrc-box"> <ul class="mp-lrc"></ul> </div> <button class="mp-lrc-close"></button> <div class="mp-list-box"> <ul class="mp-list-title"></ul> <table class="mp-list-table"> <thead> <tr> <th>歌名</th> <th>歌手</th> <th>时长</th> </tr> </thead> <tbody class="mp-list"></tbody> </table> </div> </div>
引入CSS和JS
您需要在页面中引入一个CSS和一个JS文件
HTML
<link rel="stylesheet" href="css/mplayer.min.css"> <script src="js/mplayer.min.js"></script>
请自行修改路径
初始化播放器
您需要用一段JavaScript代码来创建一个MPlayer播放器
JavaScript
new MPlayer({
// 容器选择器名称
containerSelector: '.mp',
// 播放列表,格式请参考mplayer-list.js
songList: mplayer_song,
// 专辑图片错误时显示的图片
defaultImg: 'img/mplayer_error.png',
// 自动播放
autoPlay: false,
// 播放模式(0->顺序播放,1->单曲循环,2->随机播放,3->列表循环(默认))
playMode:0,
// 第一首播放的列表
playList:0,
// 第一首播放的歌曲
playSong:5,
// 当前歌词距离顶部的距离
lrcTopPos: 34,
// 列表模板,用${变量名}$插入模板变量
listFormat: '<tr><td>${name}$</td><td>${singer}$</td><td>${time}$</td></tr>',
// 音量滑块改变事件名称
volSlideEventName:'change',
// 初始音量
defaultVolume:80
});参数说明
| 名称 | 说明 | 默认值 | 是否选填 | 接受类型 | 版本号 |
|---|---|---|---|---|---|
| containerSelector | 包裹MPlayer播放器的容器,可设置多个 | 无 | 否 | jQuery Selector | 1.3.3及以上 |
| songList | 歌曲播放列表,格式请参考mplayer-list.js | 无 | 否 | Array | 1.0.0及以上 |
| defaultImg | 专辑图片错误时显示的图片 | 无 | 否 | String | 2.0.0及以上 |
| autoPlay | 初始化完成后是否自动播放 | true | 是 | Boolean | 1.2.0及以上 |
| playMode | 播放模式(关于播放模式) | 0 | 是 | Int | 1.0.0及以上 |
| playList | 第一首播放的歌曲所属的列表序号 | 0 | 是 | Int | 1.0.0及以上 |
| playSong | 第一首播放的歌曲在列表中的索引(忽略basic) | 0 | 是 | Int | 1.0.0及以上 |
以下配置项已被移除 | |||||
| playRotate | 播放时专辑图片是否旋转(已于V2.0.0移除) | true | 是 | Boolean | 仅1.3.3 |
| useDefaultStyle | 您是否正在使用默认样式(如果您对样式有了大幅度调整或重写了样式,请将此项设置为false,否则您的排版可能会错乱)(已于V2.0.0移除) | true | 是 | Boolean | 仅1.3.3 |
| lrcHeight | 歌词区域的高度(当useDefaultStyle设置为false时本配置项无效)(已于V2.0.0移除) | 160 | 是 | Int | 仅1.3.3 |
| beforePlay | 每首歌播放开始前的回调函数,接受一个参数作为歌曲信息(V2.0.0回调函数不在配置项中绑定,详情) | 无 | 是 | Function | 1.3.3及以上 |
| canPlay | 歌曲缓冲到可以播放时的回调函数(用户跳跃播放时间时同样会触发),接受一个参数作为歌曲信息(已于V2.0.0移除) | 无 | 是 | Function | 仅1.3.3 |
回调函数
MPlayer2.0.0采用了通过回调函数绑定事件的方法,代码如下
JavaScript
new MPlayer(options,function () {
this.on(eventName, callback);
});| 函数名 | 触发时间 | 返回值 |
|---|---|---|
| afterInit | 初始化完成 | - |
| beforePlay | 播放前 | 返回fasle可以取消播放 |
| timeUpdate | 时间变化时 | - |
| end | 播放完毕后 | 返回fasle可以取消播放下一首 |
| mute | 静音状态改变时 | - |
| changeMode | 播放模式改变时 | - |
所有回调函数已使用apply改变了this指向,您可以直接在回调函数中使用this代指MPlayer对象
PREVIOUS:
NEXT:
相关插件-音频和视频

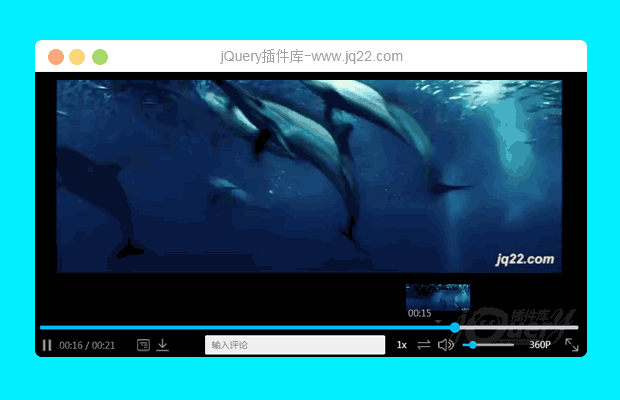
jQuery html5自定义视频控件
html5自定义视频控件,加入评论,载入弹幕,鼠标悬浮在进度条显示某时刻画面,视频卡端显示加载动画,清晰度切换等功能;并添加了弹幕隐藏显示设置,播放速度设置,镜像翻转设置。
音频和视频
讨论这个项目(43)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
bulezdf 0
2018/3/27 22:39:20
-
我的播放列表都是$符号,歌名,歌手,时长全都是"$",歌曲是可以放出声来,点击一个歌曲列表项也没问题,播放器中也能显示正常,只有列表显示不出
某年某月某日。 0
2018/3/1 16:04:18
-
怎么跟ajax交互一起使用呢?为什么我用ajax交互后会报cannot read property 'audio' of undefined 急急急!!
回复
AmLMLM 0
2018/2/21 22:27:13
-
初始化完成后,没有添加歌曲到列表的接口吗?
艾伦盖尔 0
2017/10/26 14:08:00
-
当音乐文件不存在404时 我怎么判断?异步加载数据列表到页面数组,然后 下一曲或者开始播放时,发现 音频地址 不存在404,我如何捕捉到然后再去 提示用户?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔