

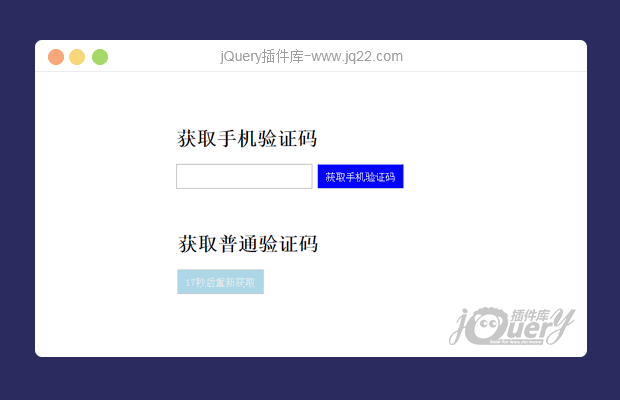
插件描述:这是一个基于jQuery的点击按钮获取验证码倒计时插件,这个插件在我们的开发中非常常用
更新时间:2017/9/24 上午11:00:27
更新说明:
1)、使用更加灵活,在计时的过程中可以随时根据业务需求中断计时
更新时间:2017-6-11 16:44:00
更新说明:
1)、使用了沙箱模式进行了隔离,不会造成全局变量污染
2)、更改了内部实现方式,以前使用setInterval实现,现在使用setTimeout实现,这样 解决了一个由于JavaScript单线程造成的时间误差的bug。
更新时间:2017/2/10 下午5:16:48
更新说明:
1、增加获取倒计时当前时间的功能
2、倒计时正在进行中、倒计时结束后按钮的显示文字都可自定义
3、改进判断参数是否为函数,使得判断更准确
这是一个基于jQuery的点击按钮获取验证码倒计时插件,这个插件在我们的开发中非常常用,使用起来也非常简单
PREVIOUS:
NEXT:
相关插件-验证

JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
讨论这个项目(26)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
tōgēthèr 0
2017/12/15 17:37:31
我用在项目开发模式中是可以的,但是最后用 webpack 打包的时候,在严格模式下就报错,无法倒计时了~请问楼主知道如何解决么?
8sbvw 0
2017/11/21 11:14:03
jQuery 1.9.1或更高版本 才可以使用吗
安可Biganke 0
2017/9/5 17:57:38
你好,如果短信每天发送已经超过次数,就不跑倒计时了,怎么做
暗裔剑魔 0
2017/8/28 12:16:44
后面的获取验证码是div,输入的内容是到div中的,改成button就没用了
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔