

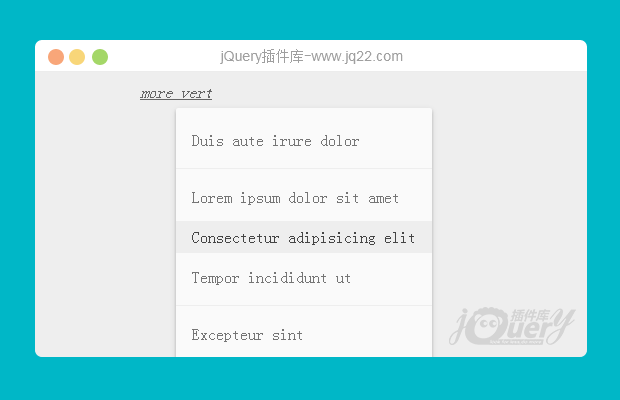
插件描述:menu.js是一款Material Design风格的jquery下拉菜单插件。通过menu.js插件,你可以非常轻松的制作出Material Design风格的下拉菜单或下拉列表。
menu.js
menu.js是一款Material Design风格的jquery下拉菜单插件。通过menu.js插件,你可以非常轻松的制作出Material Design风格的下拉菜单或下拉列表。
使用方法
在页面中引入样式文件menu.css和jquery.min.js、menu.js文件。
<link rel="stylesheet" href="menu.css"> <script src="jquery.min.js"></script> <script src="menu.js"></script>
HTML结构
创建一个打开下拉菜单的超链接或按钮。
<a href="javascript:;" class="toggle" id="menu-toggle1"> <i class="material-icons">more_vert</i> </a>
使用一个无序列表作为下拉菜单的HTML结构。其中,data-menu-toggle指定的是打开下拉菜单的超链接的id。
<ul class="menu" data-menu data-menu-toggle="#menu-toggle1, #menu-toggle2"> <li> <a href="#">Duis aute irure dolor</a> </li> <li class="menu-separator"></li> <li> <a href="#">Lorem ipsum dolor sit amet</a> </li> <li> <a href="#">Consectetur adipisicing elit</a> </li> <li> <a href="#">Tempor incididunt ut</a> </li> <li class="menu-separator"></li> <li> <a href="#">Excepteur sint</a> </li> </ul>
初始化创建
在页面DOM元素加载完毕之后,通过menu()方法来初始化该下拉菜单插件:
$('[data-menu]').menu();
PREVIOUS:
NEXT:
相关插件-其他导航
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Brave to do yourself 0
2017/9/14 19:49:16
-
element.style { top: 20px; left: 58px; right: auto;}这个怎么改
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔