

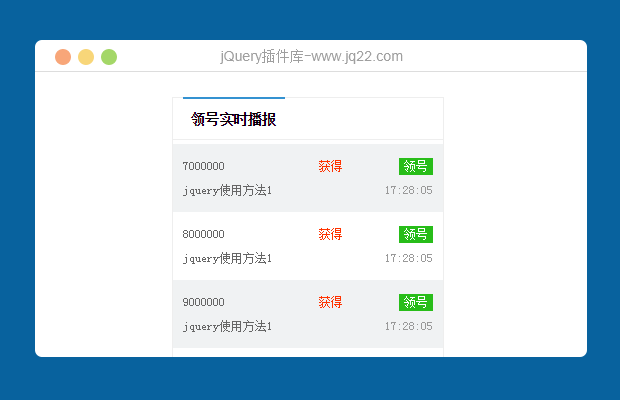
插件描述:文字滚动一次一行 代码简单 可完美支持移动端pc端任何浏览器 可控制时间 调用函数
核心代码:
<script type="text/javascript">
function autoScroll(obj) {
$(obj).find("ul").animate({
marginTop: "-39px"
},
500,
function() {
$(this).css({
marginTop: "0px"
}).find("li:first").appendTo(this);
})
}
$(function() {
setInterval('autoScroll(".maquee")', 3000);
setInterval('autoScroll(".apple")', 2000);
})
</script>
PREVIOUS:
NEXT:
相关插件-滚动,动画效果

jQuery美化滚动条插件mCustomScrollbar
mCustomScrollbar 是个基于 jQuery UI 的自定义滚动条插件,它可以让你灵活的通过 CSS 定义网页的滚动条,并且垂直和水平两个方向的滚动条都可以定义
滚动
讨论这个项目(47)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
XYz 0
2018/1/29 10:23:33
<marquee> 元素已经 过时,请不要再使用。尽管一些浏览器仍然支持它,但它不是必须的。此外,使用这个元素基本上是你可以对你的用户做最糟糕的事情之一,所以请不要这样做。
详细信息请看:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/marquee
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔