

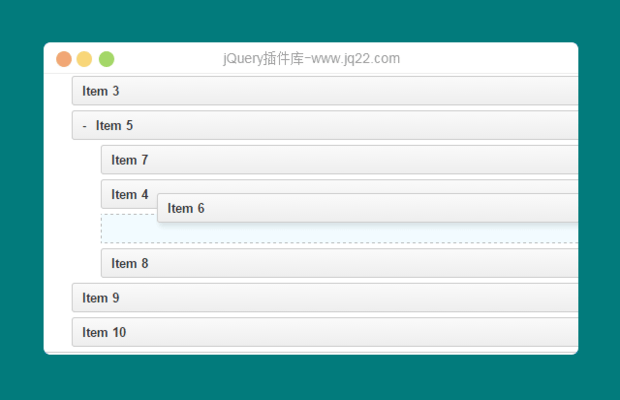
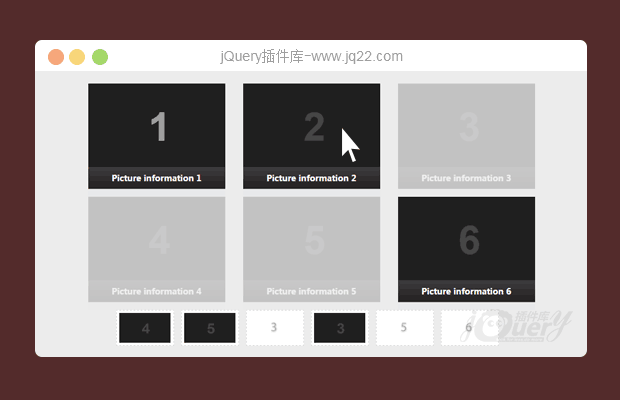
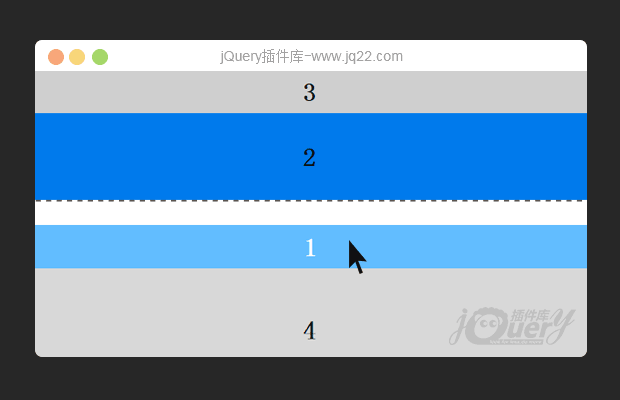
插件描述:juqery可以拖动的移动端,自定义板块插件
API 文档
jQuery.dargFlex(classN,json) jQuery = parentNode
参数:
classN = 指定的触发拖拽的唯一源头的类名,必须给
json = 关于拖拽元素和定位元素的样式,携带两个key
json.dragStyle = {}; 拖拽元素
可以修改
opacityjson.dragStyle.opacity
borderjson.dragStyle.border
z-indexjson.dragStyle.zIndex
json.siteStyle = {};定位元素可修改
opacityjson.siteStyle.opacity borderjson.siteStyle.border zIndexjson.siteStyle.zIndex
PREVIOUS:
NEXT:
相关插件-拖和放
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
chenyi 1
2017/2/9 8:58:03
这个插件调用方式是,父级调用的,子级一定要给定相应的.drag才能拖拽。比如:$(parent).dargFlex(drag(这是指定能拖拽的子级),...);
回复 红一娃 0
2017/2/7 14:03:38
如果.drag里面有子元素,oEe.target就不是.drag了,拖拽就不生效。这个怎么做修改
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔