

插件描述:jQuery个性化数字焦点图代码,底部4个焦点数字编码,左右展开,同时展开文字说明
底部4个焦点数字编码,左右展开,同时展开文字说明
使用方法:
1、将slide.css样式引入到网页中
2、将代码部分拷贝到你的网页中
3、将js部分引入到body结束前
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

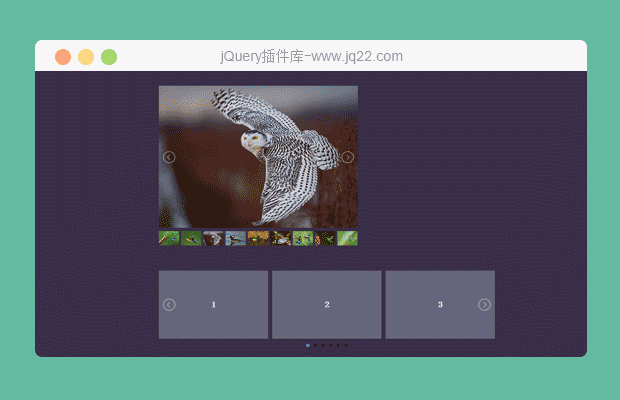
lightslider支持移动触摸的轻量级jQuery幻灯片插件
lightslider是一款轻量级的响应式jQuery幻灯片插件。lightslider幻灯片插件能够支持移动触摸设备,它可以制作为带缩略图的内容幻灯片,或者制作为无限循环的旋转木马。
幻灯片和轮播图
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔