

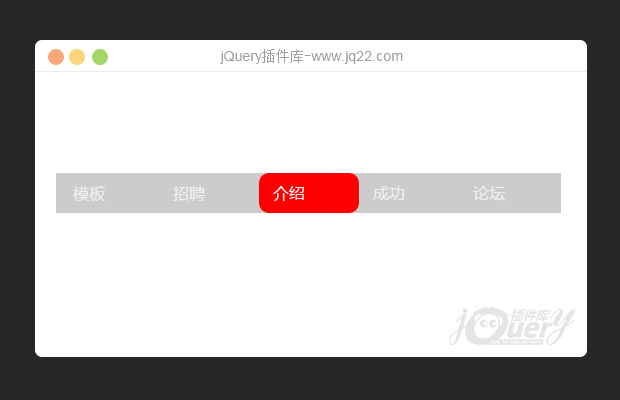
插件描述:jQuery滑动导航插件 左右多弹一点
插件使用简单,兼容性好。
给 $.silder() 方法传入li即可;
PREVIOUS:
NEXT:
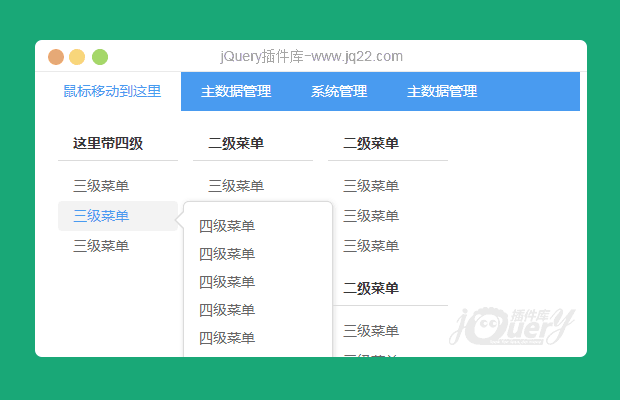
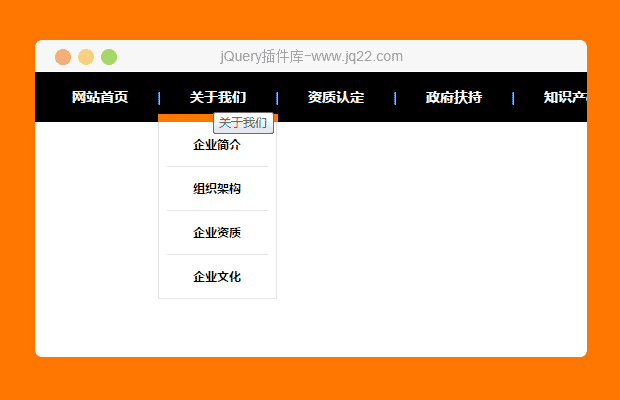
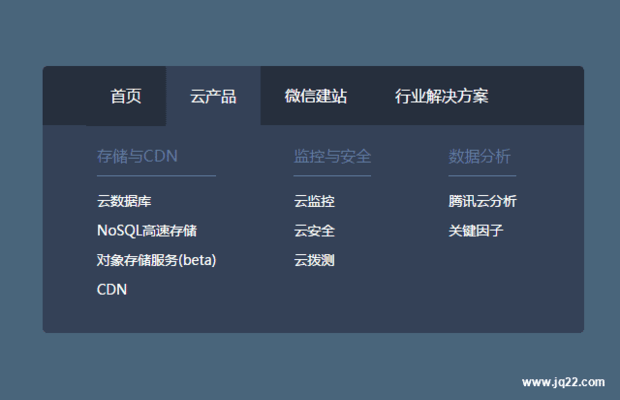
相关插件-水平导航
讨论这个项目(30)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
是我的海 1
2018/6/24 17:26:42
代码太长帮你精简了下
//js部分
!(function($) {
$.fn.extend({
slider: function() {
$("<li id='bgli'></li>").appendTo($(this).parent());
$(this).hover(function() {
$("#bgli").stop().animate({
left: $(this).position().left
});
})
}
})
})(jQuery);
//初始化时
$(function() {
$("#box>ul li").slider()
})这样会治好很多强迫症的
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔