

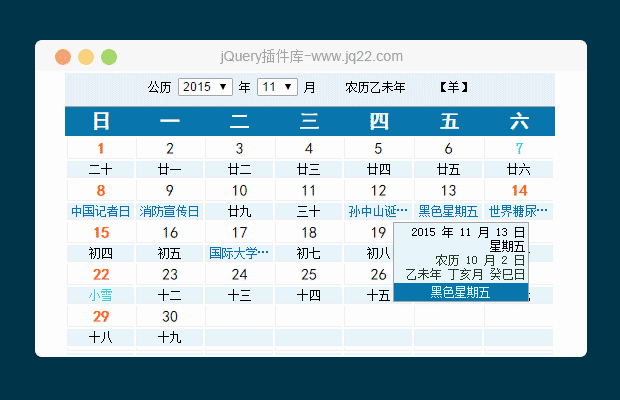
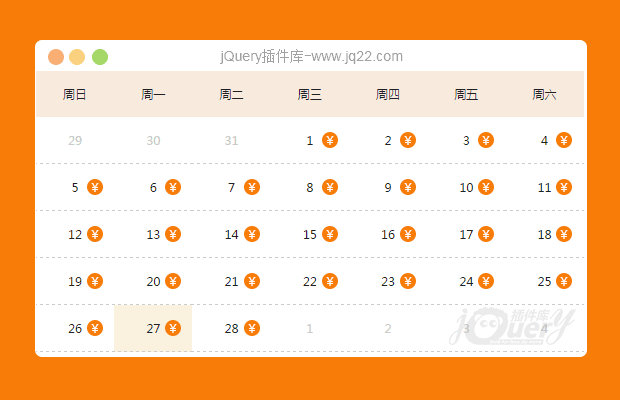
插件描述:本插件日历用30行核心算法完成了获取当前、上下月的核心功能 并有自动获取当前日期、选择等功能,展示日历插件的完整编写过程
更新时间:2017/4/21 上午11:15:07
更新说明:修改了获取上月空格数的算法与本月周几的bug。
该脚本兼容IE所有版本,只需修改为自己需要的样式即可使用。
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(14)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
莫 失 莫 忘 0
2017/7/20 9:57:04
我后台传来的数据怎么通过时间把数据放在相应的日期下?各位大神能留个qq或微信指点下吗?我qq 79711616
腾腾 1
2017/4/1 9:30:24
这个日历问题还是有点多啊。。。,比如更改当日的颜色,以下是修正后!
//给今日加class
if( mydate.getFullYear() == yyyy){
if( (mydate.getMonth()+1 ) == mm){
var today = mydate.getDate();
$(".f-rili-table .f-number").eq(today-1-week+6).addClass("f-today");
}}
腾腾 3
2017/3/29 19:16:26
这个插件在计算本月中上月剩余日期时算法错误,私下更正了一下,有更优的写法欢迎指正
//计算上月空格数
if (i % 7 == 0) {
if (i < 7) {
//只执行一次
var test = [];
for (j = 0; j < week; j++) {
test.push(lastMonth - j);
}
test.reverse();
for (k = 0; k < test.length; k++) {
mystr += "<div class='f-td f-null' style='color:#ccc;'>" + (test[k]) + "</div>";
}
}
}
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔