

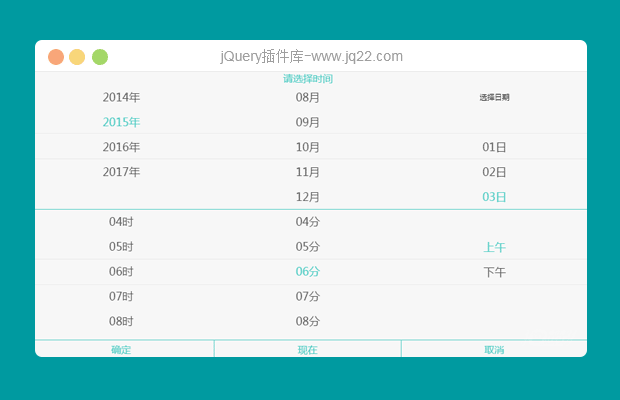
插件描述:选择日期和时间的插件 适合用在移动端
- Bootstrap 3 Datepicker v4 基础上修改成 适合用在移动端
- css 完全是 重写 本来有bootsrap的 单 代码太多去掉
- js 也是改过的
- 居中显示
- 本来HTML代码加载到input跟后,但是考虑到移动端popup等原因,改成body最后加载
- Bootstrap 3 Datepicker 官方的 现实位置不可设置外都可以用官方的 option
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(44)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ご旋ャ律?ㄣ 1
2018/12/21 17:43:29
-
触发回调事件可在 js代码的hide方法结尾处,添加 element.trigger('dateChange'); 用于触发绑定在元素上的dateChange事件
蒹葭 0
2018/10/30 16:58:06
-
符合显示24小时制的时间啊 不想要那个上午下午的
free 0
2018/3/21 14:36:47
-
同求选择日期后的回调函数,用原插件的函数都没用,也不报错,就是没结果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔