

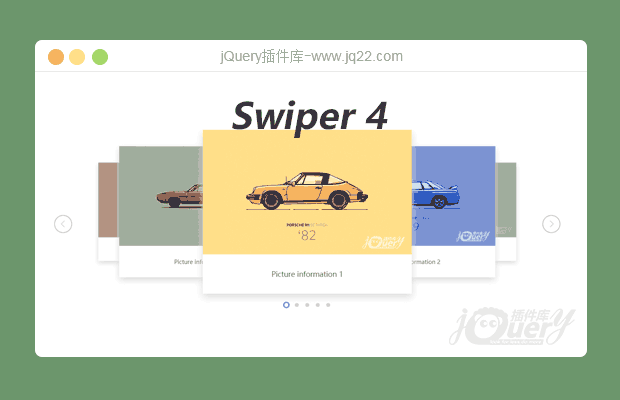
插件描述:jQuery横向轮播菜单
=======以下内容由会员 青青子矜/ty 提供============
1.引用JS
<script src="JS/Flow.js"></script> <script src="JS/jquery.min.js"></script>
2.添加相关样式
3.添加HMTL代码
<div id="imageFlow"> <div class="bank"> <a rel='images/temp.png' href='#'> <ul> <li class="ProTi">标题1</li> <li>标题2</li> <li class="ProMo">了解更多...</li> </ul> </a> //.................. </div> <div class="scrollbar"> <img class="track" src="images/sb.png" alt="" /> <img class="arrow-left" src="images/btn_Pro_show_left.png" alt="" /> <img class="arrow-right" src="images/btn_Pro_show_right.png" alt="" /> <img class="bar" src="images/sc.png" alt="" /> </div> </div>
4.通过JS调用
imf.create("imageFlow", 0.8, 0.7899, 5);PS:create 第一个参数是调用的DIV的名字,第二个参数是默认图片显示的比例,第三个是缩放的比例(不过,我看代码里面没有调用),第四个参数是各个图片的间距。
使用时图片尺寸如果跟包里面不一样的话,可能会显示不正常。我通过修改里面的一个代码使用了第三个参数。
通过查找var h = this.w0 * this.r;,将它改为var h = this.w0 * this.r * this.parent.zoom;可以达到自己要的效果,如果高手找到正确的方法也可以放出来,大家学习。谢谢。
PREVIOUS:
NEXT:
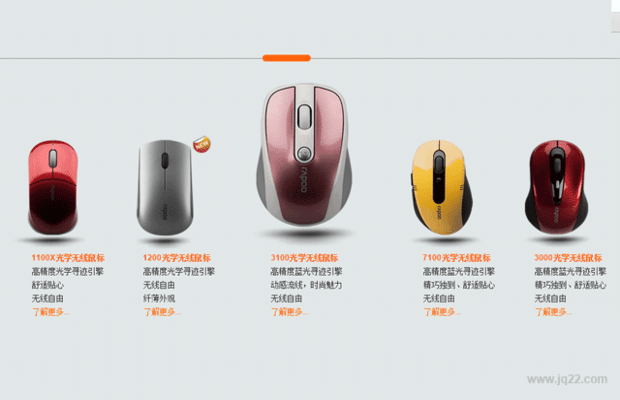
相关插件-幻灯片和轮播图,滑块和旋转
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Zy -馒头 2
2016/1/26 23:01:07
var h = this.w0 * this.r;,将它改为var h = this.w0 * this.r * this.parent.zoom;
只修改这一句比例会失调的
还需要把下面的o.width = Math.round(this.w0) + 'px';
换成o.width = Math.round(this.w0 * this.r * this.parent.zoom) + 'px';
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔