

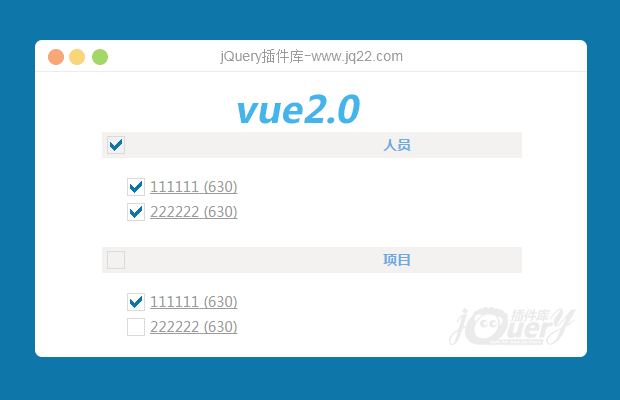
插件描述:当单个选中所有时,全选自动变成全选状态;当全选后,取消其中一个,全选状态改变。
更新时间:2017/9/22 上午11:03:22
更新说明:过改变全选状态的初始值
更新时间:2017/9/20 下午2:26:45
更新说明:使用$set,在实例创建之后添加新的属性到实例上,不会触发视图更新,实现标记选中状态。
更新时间:2017/5/15 上午10:46:23
更新说明:1,删除多余代码
{{entity.text}}
{{list.text}}
(630)
更多2,增加功能,在父列点击时,增加判断,使同级父列一次只可展开一个(如下代码部分,增加代码为加粗字体的代码)
handleTit(i) { //点击父级
let state = this.entitiesState;
this.$set(state, i, !state[i]);
for (let a in this.entitiesState) {
if (a != i) {
this.$set(state, a, false);
}
} //增加判断,改变同级的展开状态
},引入vue.min.js文件,也可以直接
<script src="http://www.jq22.com/jquery/vue.min.js"></script>
即可用vue实现简单页面
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔