

插件描述:基于Spring Boot、AngularJS、CSS3、HTML5的响应式文件浏览管理器
注:因展示需要服务端支持,演示不能完全展示结果,请下载后自行本地配置。
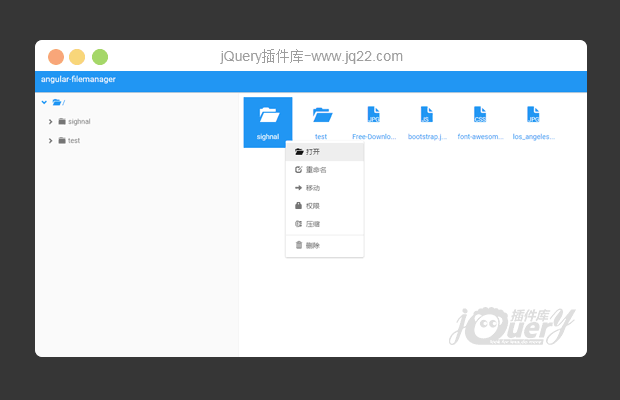
angular-filemanager
功能介绍
多语言(英语,中文,西班牙语,俄语,葡萄牙语,法语,德语,意大利语,斯洛伐克语,希伯来语,波斯语,波兰语,乌克兰语,土耳其语)
多个模板(列表/图标)
多文件上传
多文件支持
为第三方应用选择文件回调
搜索文件
目录树导航
复制,移动,重命名(Interactive UX)
删除,编辑,预览,下载
文件权限(Unix chmod style)
移动支持
Drag and drop
Dropbox和Google云端硬盘的兼容性
扩展后端网桥(PHP,Java,Python,Node,.Net)
将jQuery迁移到native或angular.element
Backend API
在您现有的项目中使用
1)安装和使用bower install --save angular-filemanager
2)在项目中包含依赖项
<!-- third party --> <script src="bower_components/angular/angular.min.js"></script> <script src="bower_components/angular-translate/angular-translate.min.js"></script> <script src="bower_components/jquery/dist/jquery.min.js"></script> <script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script> <link rel="stylesheet" href="bower_components/bootswatch/paper/bootstrap.min.css" /> <!-- angular-filemanager --> <link rel="stylesheet" href="dist/angular-filemanager.min.css"> <script src="dist/angular-filemanager.min.js"></script>
在HTML中使用
<angular-filemanager></angular-filemanager>
使用源文件而不是缩小的JS
<!-- Uncomment if you need to use raw source code <script src="src/js/app.js"></script> <script src="src/js/directives/directives.js"></script> <script src="src/js/filters/filters.js"></script> <script src="src/js/providers/config.js"></script> <script src="src/js/entities/chmod.js"></script> <script src="src/js/entities/item.js"></script> <script src="src/js/services/apihandler.js"></script> <script src="src/js/services/apimiddleware.js"></script> <script src="src/js/services/filenavigator.js"></script> <script src="src/js/providers/translations.js"></script> <script src="src/js/controllers/main.js"></script> <script src="src/js/controllers/selector-controller.js"></script> <link href="src/css/animations.css" rel="stylesheet"> <link href="src/css/dialogs.css" rel="stylesheet"> <link href="src/css/main.css" rel="stylesheet"> --> <!-- Comment if you need to use raw source code --> <link href="dist/angular-filemanager.min.css" rel="stylesheet"> <script src="dist/angular-filemanager.min.js"></script> <!-- /Comment if you need to use raw source code -->
扩展配置文件
<script type="text/javascript">
angular.module('FileManagerApp').config(['fileManagerConfigProvider', function (config) {
var defaults = config.$get();
config.set({
appName: 'angular-filemanager',
pickCallback: function(item) {
var msg = 'Picked %s "%s" for external use'
.replace('%s', item.type)
.replace('%s', item.fullPath());
window.alert(msg);
},
allowedActions: angular.extend(defaults.allowedActions, {
pickFiles: true,
pickFolders: false,
}),
});
}]);
</script>您可以通过扩展配置来做许多事情。 喜欢隐藏侧边栏或搜索按钮。 请参阅默认配置列表。angular-filemanager/src/js/providers/config.js
(function(angular) {
'use strict';
angular.module('FileManagerApp').provider('fileManagerConfig', function() {
var values = {
appName: 'angular-filemanager v1.5',
defaultLang: 'en',
listUrl: 'bridges/php/handler.php',
uploadUrl: 'bridges/php/handler.php',
renameUrl: 'bridges/php/handler.php',
copyUrl: 'bridges/php/handler.php',
moveUrl: 'bridges/php/handler.php',
removeUrl: 'bridges/php/handler.php',
editUrl: 'bridges/php/handler.php',
getContentUrl: 'bridges/php/handler.php',
createFolderUrl: 'bridges/php/handler.php',
downloadFileUrl: 'bridges/php/handler.php',
downloadMultipleUrl: 'bridges/php/handler.php',
compressUrl: 'bridges/php/handler.php',
extractUrl: 'bridges/php/handler.php',
permissionsUrl: 'bridges/php/handler.php',
basePath: '/',
searchForm: true,
sidebar: true,
breadcrumb: true,
allowedActions: {
upload: true,
rename: true,
move: true,
copy: true,
edit: true,
changePermissions: true,
compress: true,
compressChooseName: true,
extract: true,
download: true,
downloadMultiple: true,
preview: true,
remove: true,
createFolder: true,
pickFiles: false,
pickFolders: false
},
multipleDownloadFileName: 'angular-filemanager.zip',
filterFileExtensions: [],
showExtensionIcons: true,
showSizeForDirectories: false,
useBinarySizePrefixes: false,
downloadFilesByAjax: true,
previewImagesInModal: true,
enablePermissionsRecursive: true,
compressAsync: false,
extractAsync: false,
pickCallback: null,
isEditableFilePattern: /\.(txt|diff?|patch|svg|asc|cnf|cfg|conf|html?|.html|cfm|cgi|aspx?|ini|pl|py|md|css|cs|js|jsp|log|htaccess|htpasswd|gitignore|gitattributes|env|json|atom|eml|rss|markdown|sql|xml|xslt?|sh|rb|as|bat|cmd|cob|for|ftn|frm|frx|inc|lisp|scm|coffee|php[3-6]?|java|c|cbl|go|h|scala|vb|tmpl|lock|go|yml|yaml|tsv|lst)$/i,
isImageFilePattern: /\.(jpe?g|gif|bmp|png|svg|tiff?)$/i,
isExtractableFilePattern: /\.(gz|tar|rar|g?zip)$/i,
tplPath: 'src/templates'
};
return {
$get: function() {
return values;
},
set: function (constants) {
angular.extend(values, constants);
}
};
});
})(angular);
PREVIOUS:
NEXT:
相关插件-文件树,独立的部件
讨论这个项目(28)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔