

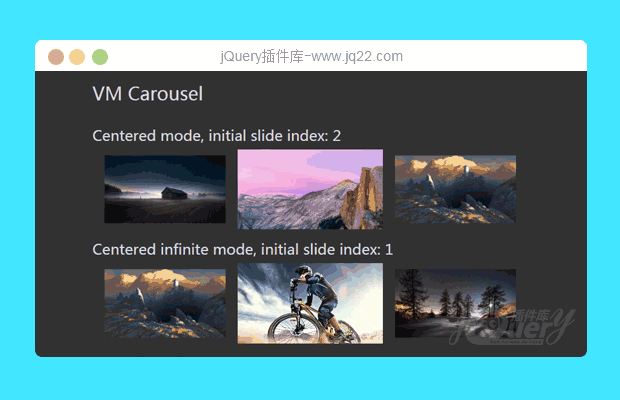
插件描述:VM Carousel是一款jQuery响应式轮播图插件。该jquery轮播图插件支持自动播放模式,支持动态改变图片尺寸,支持居中模式,以及无限循环等。
使用方法
在页面中引入jquery.vm-carousel.css,jquery和jquery.vm-carousel.js文件。
<link rel="stylesheet" href="path/to/jquery.vm-carousel.css"> <script src="path/to/jquery.min.js"></script> <script src="path/to/jquery.vm-carousel.js"></script>
HTML结构
使用一个无序列表作为该轮播图的HTML结构。
<ul class="vmcarousel-normal"> <li><img src="1.jpg" alt=""></li> <li><img src="2.jpg" alt=""></li> <li><img src="3.jpg" alt=""></li> <li><img src="4.jpg" alt=""></li> <li><img src="5.jpg" alt=""></li> <li><img src="6.jpg" alt=""></li> </ul>
初始化插件
在页面DOM元素加载完毕之后,可以通过vmcarousel()方法来初始化该轮播图插件。
$('.vmcarousel-normal').vmcarousel();配置参数
该jquery轮播图插件的可用配置参数如下:
$('.vmcarousel-normal').vmcarousel({
// delay in ms
delay: 4000,
// transition speed
speed: 500,
// enabe autoplay
autoplay: true,
// 0 for auto calc
items_to_show: 0,
// min number of items
min_items_to_show: 2,
// items to slide at a time
items_to_slide: 1,
dont_cut: true,
// center the current image
centered: false,
// start item
start_item: 0,
start_item_centered: false,
// infinite loop
infinite: false,
// callback
changed_slide: $.noop()
});delay:延迟时间,单位毫秒,默认为400毫秒。
speed:过渡动画的速度,单位毫秒。
autoplay:是否自动播放。
items_to_show:初始化时显示的图片,0表示自动计算。
min_items_to_show:最少显示多少个项。
centered:是否使用居中显示模式。
infinite:是否无限循环
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图,滑块和旋转

强大的js焦点图插件myFocus(完整版)
myFocus是一个专注于WEB端焦点图轮换图的JS库。该焦点图插件集成了30多种风格图片切换效果,体积小,使用简单,兼容ie6+和所有的主流浏览器。
幻灯片和轮播图
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔