

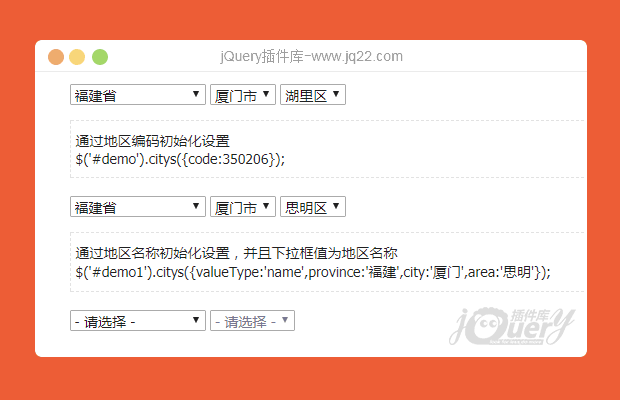
插件描述:最新最全的城市行政区划数据
更新时间:2017/9/12 上午9:57:34
更新说明:修复了第二级联动不展示的问题
调用方法:
$(selector).citys(options,callback);
options参数
| 参数 | 默认值 | 说明 |
|---|---|---|
| dataUrl | [数据库地址] | 最新数据库(2017年5月):JSON格式JSONP格式 数据库项目:中国行政区划(省、市、区、街道) |
| dataType | 'json' | 数据库类型:'json'或'jsonp' IE9-由于默认安全设置,需开启“通过域访问数据源”才能跨域访问json,此类情况建议使用jsonp格式 |
| provinceField | 'province' | 省份(省级)字段名 |
| cityField | 'city' | 城市(地级)字段名 |
| areaField | 'area' | 地区(县区级)字段名 |
| valueType | 'code' | 下拉框值的类型,code行政区划代码,name地名 |
| code | 0 | 地区编码 |
| province | [无] | 省份(省级),可以为地区编码或者名称 |
| city | [无] | 城市(地级),可以为地区编码或者名称 |
| area | [无] | 地区(县区级),可以为地区编码或者名称 |
| required | true | 是否必须选中(是否自动选择地区) |
| nodata | 'hidden' | 当无数据时的表现形式:'hidden'隐藏,'disabled'禁用,为空不做任何处理 |
| onChange | [无] | 地区切换时触发,回调函数传入地区信息:direct是否为直辖市,province省份(省级)名称,city城市(地级)名称,area地区(县区级)名称,code地区编码 |
callback(api)参数
| 方法 | 说明 |
|---|---|
| getInfo(data) | 获取当前选中的地区信息:direct是否为直辖市,province省份(省级)名称,city城市(地级)名称,area地区(县区级)名称,code地区编码 |
PREVIOUS:
NEXT:
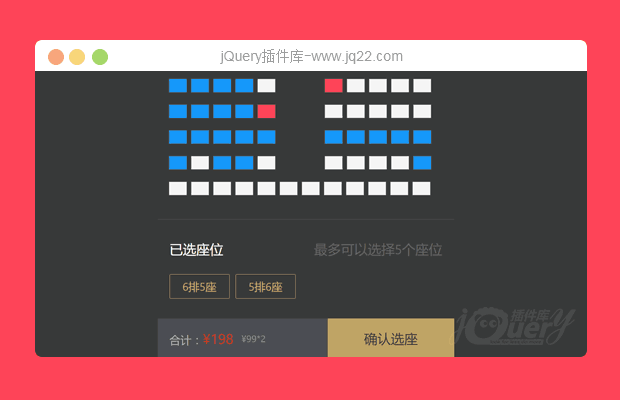
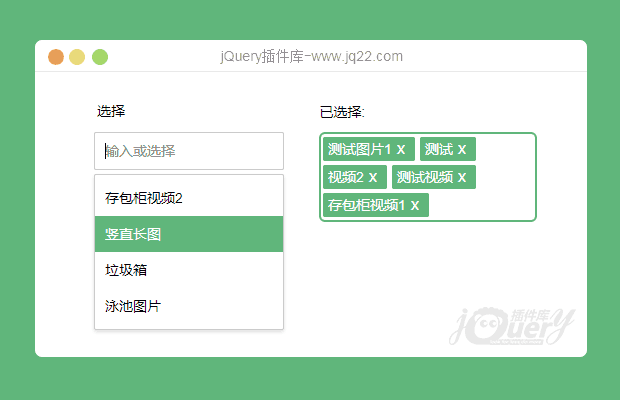
相关插件-选择框
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
ζ??????°Se7en 0
2017/8/21 16:44:19
如果我点山西 他出现太原 但是后面他就不跟着出了,必须得我点个太原同级的 他才会出来
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔