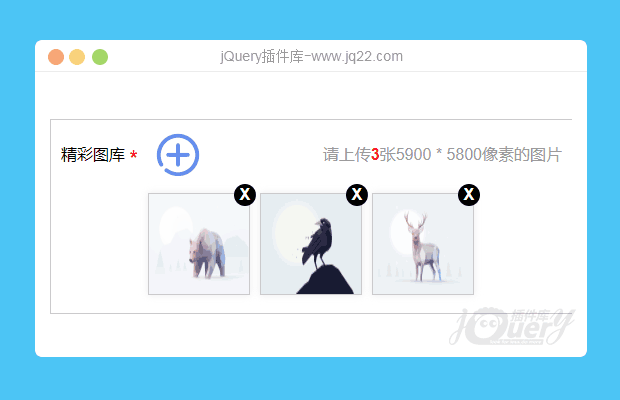
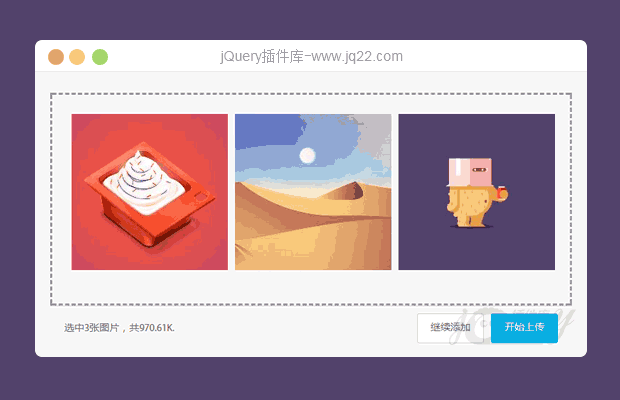
插件描述:vue上传demo,支持多选,拖拽上传
更新时间:2017/9/29 下午3:37:56
更新说明:
1. 优化图片和文件显示
2. 支持拖拽文件夹上传
vue_upload
vue上传demo,支持多选,拖拽上传
Build Setup
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report
PREVIOUS:
NEXT:
相关插件-上传
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
小龙24417 0
2019/3/13 17:51:01
随便在哪里加一个按钮,然后绑定下面这个方法,至于PHP代码随便框架都有批量上传文件
uploadImage: function() {
var data = new FormData();
for (var i = 0; i < this.imgList.length; i++) {
data.append("file", this.imgList[i].file);
}
$.ajax({
url: "/WorkOrder/upload",
type: 'POST',
data: data,
dataType: 'JSON',
cache: false,
processData: false,
contentType: false,
success: function(ret) {
console.log(ret);
}
});
}
web 0
2018/8/14 11:14:20
-
你好,请问下这个手机上使用时候,怎么让它打开默认打开相册啊(现在手机打开是默认打开的图片文件夹,不是相册【安卓手机】)?
还有一点,在哪里设置修改上传的图片张数呢?希望解答一下,谢谢 回复
haoahoxuexi 0
2018/2/26 18:06:46
-
请问楼主,你这里是将图片转换成base64,然后信息放在imglist里是吗?我想将图片上传存储到服务器中,这里是直接存储base64编码,还是应该怎么存储呢?请赐教。
回复
659748 0
2018/1/5 12:32:15
你好 请问添加文件可以获取到图片的尺寸,长宽吗?
0
2017/12/2 23:29:16
请问怎么用ajax提交 imgList 我用ajax 会显示错误
Array [ {…}, {…}, {…} ]test.html:175:13File.lastModifiedDate 已不赞成使用。请改用 File.lastModified。
回复😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔