

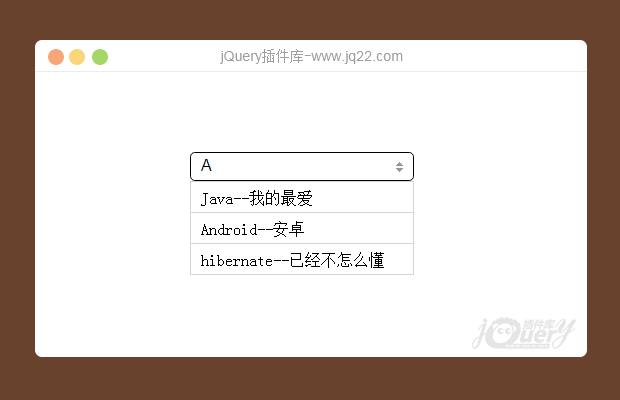
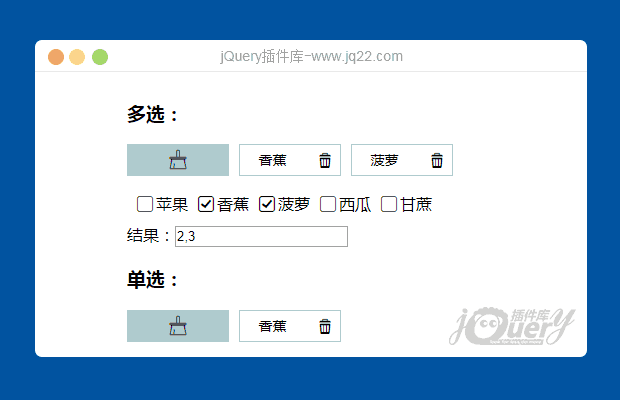
插件描述:这是一个可以多选,可以单选的小插件
使用说明
第一步(导入样式和脚本):
<link rel="stylesheet" type="text/css" href="css/iconfont.css"/> <link rel="stylesheet" type="text/css" href="css/multiselect.css"/> <script type="text/javascript" src="js/jquery-1.9.1.js"></script> <script type="text/javascript" src="js/multiselect.js"></script>
第二步(创建一个容器):
<div id="test"></div> <input type="text" id="testValue"/>
上述代码中,结果input可有可无,如果无,可通过一下代码获取选中的值
var str = multiselectTools.getSelectValue("容器id");第三步(初始化):
$("#test").multiselectInit({
"selectData":[{"colId":1,"colValue":"苹果"},{"colId":2,"colValue":"香蕉"},{"colId":3,"colValue":"菠萝"},{"colId":4,"colValue":"西瓜"},{"colId":5,"colValue":"甘蔗"}],
"isMulti":true,//是否多选
"inputId":"testValue",//输入框的id
"checkStyle":"fg"//选择的样式
});关于初始化参数说明:
1、selectData:这个是选择列表的数组,格式如上所示
2、isSelectData:已选择的数组集合,格式和selectData一样
3、isMulti:是否是多选
4、inputId:存放结果集的input的id
5、checkStyle:选择的样式,是圆形还是方形等,可选值:yx,fx,yg,fg
PREVIOUS:
NEXT:
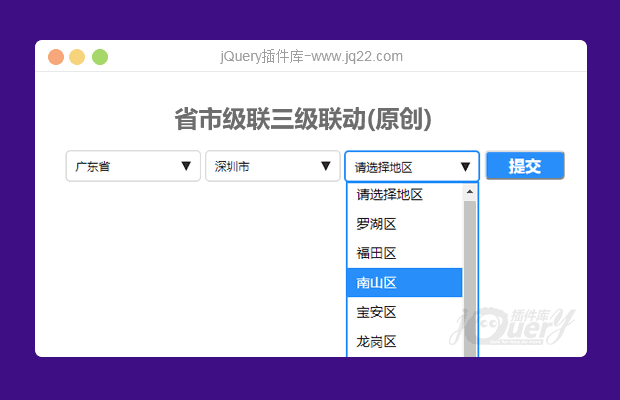
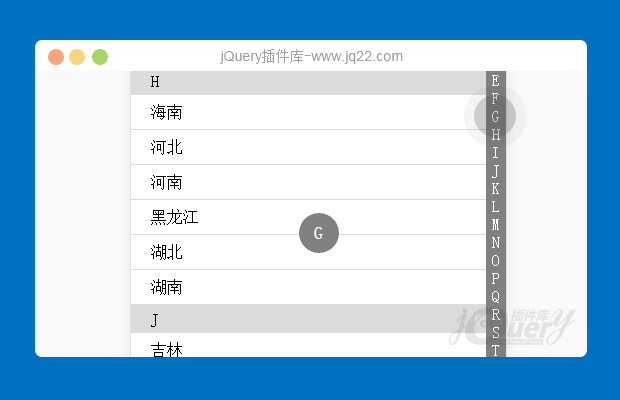
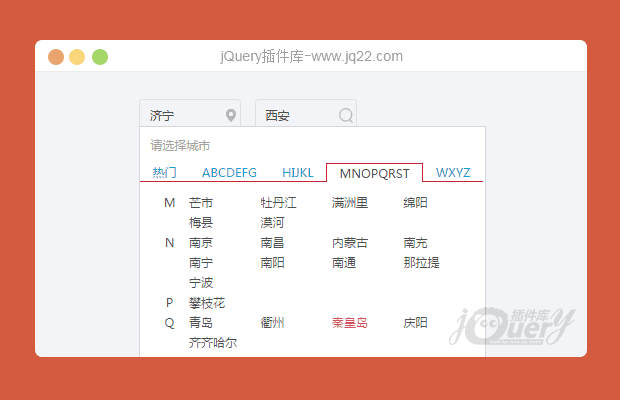
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔