

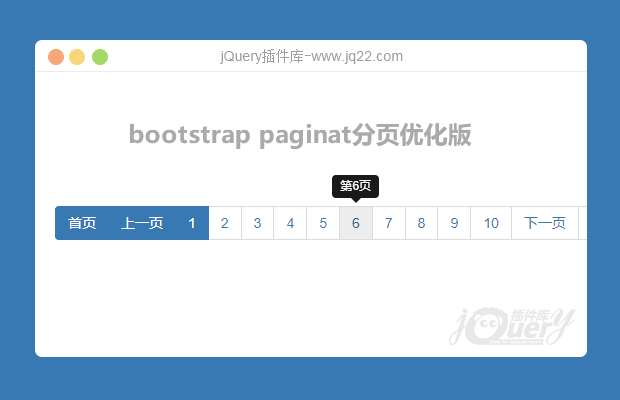
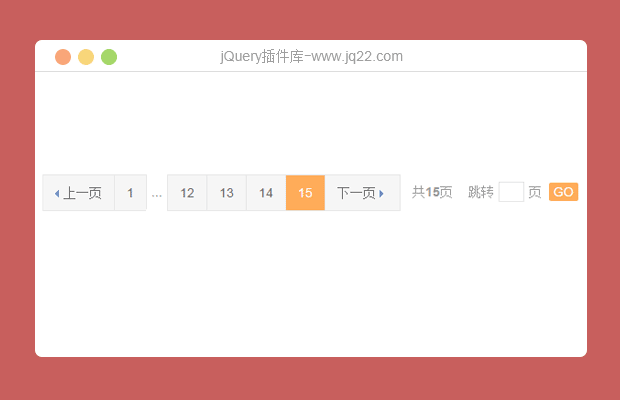
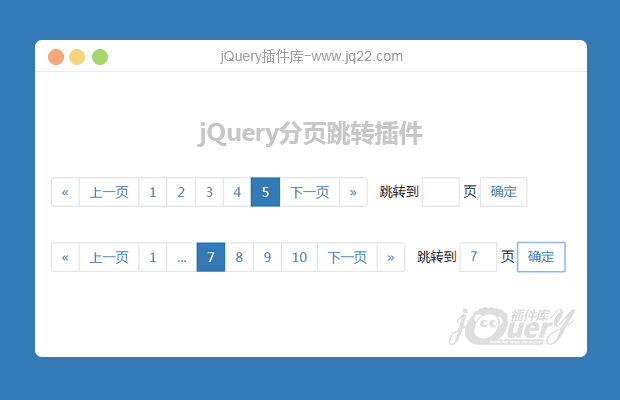
插件描述:可以通过传入参数生成页码,可以返回跳转的页码参数
更新时间:2017/9/21 上午9:25:53
更新说明:修改文字不被选中,点击不会污染URL
更新时间:2017/9/13 下午8:57:21
更新说明:改改bug^_^*
更新时间:2017/9/8 下午9:05:15
更新说明:修改了跳转到页码显示NaN的bug,优化了代码
更新时间:2017/9/8 上午10:05:04
更新说明:添加了初始显示页码的参数,需要显示指定页,可根据参数来修改
Page({
num:10,//页码数
startnum:3,//指定页码
elem:$('#page2'),//指定的元素
callback:function(n){//回调函数
console.log(n);
}
});使用方法
引用jQuery和插件,还有样式表
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="pager.js"> </script>
html:
<div> <ul class="pagination" id="page1"></ul> <div class="pageJump"> <span>跳转到</span> <input type="text"/> <span>页</span> <button type="button" class="button">确定</button> </div> </div>
js 调用:
Page({
num: 5,
elem: $('#page1'),
callback: function(n) {
console.log(n);
}
});
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(59)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
0
2018/11/14 17:45:42
-
比如说我有10页数据,我现在活动页面是第6页,正常点按钮显示 “5 6 7 ”没问题的,但当我刷新下页面时就变成了“ 59 60 61”,请问是什么原因
回复
sjss984835422 0
2018/9/21 14:13:55
-
这个怎么设置num的值,变成动态的???求大神指点
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔