

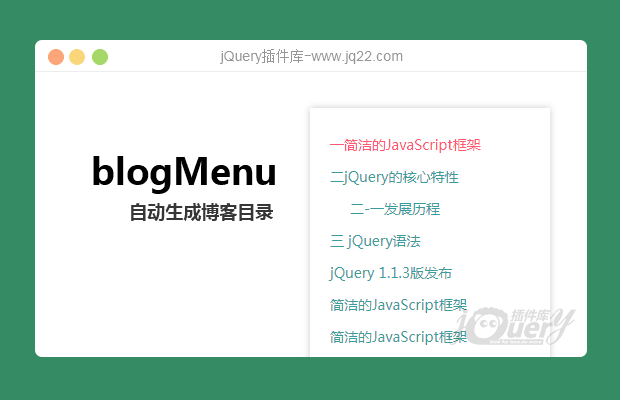
插件描述:根据相应标签,自动生成两级博客目录
blogMenu
在jquery之后引入插件js,样式可选。
<link rel="stylesheet" type="text/css" href="css/jquery.autoMenu.css"> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.autoMenu.js"></script>
调用方法:
直接:
<div class="autoMenu" id="autoMenu" data-autoMenu></div>
或者:
$("#autoMenu").autoMenu({
levelOne : 'h3', //一级标题
levelTwo : 'h4', //二级标题(暂不支持更多级)
width : 200, //容器宽度
height : 400, //容器高度
padding: 20, //内部间距
offTop : 100 //滚动切换导航时离顶部的距离
});
PREVIOUS:
NEXT:
相关插件-自动完成,滚动

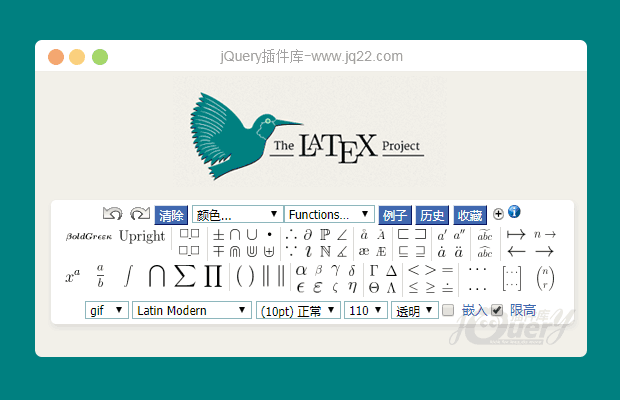
latex在线公式编辑器汉化版
方便教育行业管理、录入数学公式、化学公式、物理公式等常规编辑器不具备的编辑功能,此版本已经汉化,可以直接使用,功能简单强大,textarea区域可以替换成富文本编辑器,这里只简化为一个文本域,输出图片格式的公式。暂时只发这个版本,后续会考虑把和mathjax结合输出html结构的案例发上来。
自动完成
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔