

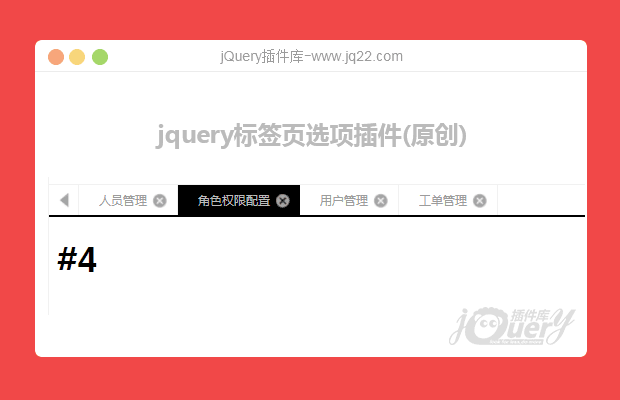
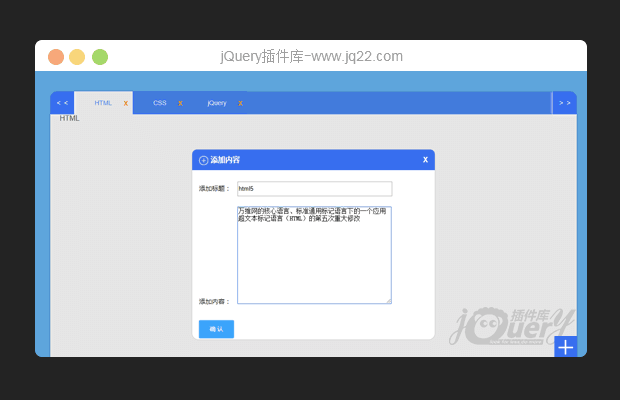
插件描述:jQuery动态增删选项卡可自定义内容
更新时间:2018/2/2 下午4:53:26
更新说明:最后一个标签掉落问题
更新时间:2018/1/2 下午5:16:12
更新说明:代码重构,增加标签左右滑动距离大小
1. range : 100 (默认100)
2. 双击标签可以修改内容
3. 源码易懂,方便修改
参照以下HTML格式:
<div class="wrap"> <!-- 选项卡标题内容 --> <div class="wrap-top"> <li> <span>123</span> <a href="javascript:void(0)">X</a> </li> <div class="Add"> <span></span> </div> </div> <!-- 选项卡内容 --> <div class="wrap-content">欢迎!</div> <!-- 全屏遮罩 --> <div class="full"> <div class="full-wrap"> <div class="full-top">添加元素</div> <!-- 选项卡内容 --> <div class="full-content"> <div class="full-inp"> <span>添加选项卡标题</span> <input type="" name="" placeholder="选项卡标题"> </div> <div class="full-inp"> <span>添加内容</span> <textarea placeholder="选项相应内容"></textarea> </div> <div class="full-inp"> <botton>确 认</botton> </div> </div> </div> </div> </div>
引入jQuery库文件(1.9以上版本需要调用jQuery版本迁移辅助插件)、TABS.js、index.css。
样式可在原文件修改,代码简单,jq代码有注释。
PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Crazy_Man 0
2017/9/15 9:10:46
有BUG,切换到 JavaScript标签,然后点击关闭,立即去新建一个新的tab , JavaScript标签依然存在
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔