

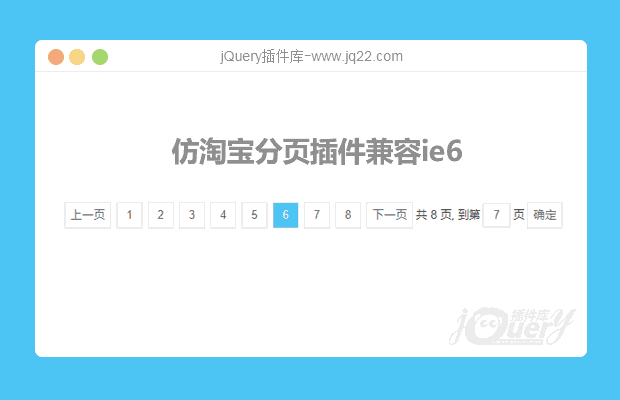
插件描述:基于jQuery的分页插件
使用方法
1. 在HTML中引入CSS,jQuery和本插件,样式可自定义
2. 在body中
<div class="box" id="box"></div>
3. 在script标签中
$('#box').paging({
initPageNo: 1, // 初始页码
totalPages: 30, //总页数
totalCount: '合计300条数据', // 条目总数
slideSpeed: 600, // 缓动速度。单位毫秒
callback: function(page) { // 回调函数
console.log(page);
}
})
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(62)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
? ??。Smile° 0
2021/4/22 11:16:35
-
怎么跳转到某一页面
?? 0
2018/12/22 11:33:27
-
我点击下一页 然后整个box div 都变成display:none了
闹够了没有 0
2018/7/27 9:29:26
-
在edge浏览器下分页为什么出现乱码
/sun太阳/sun 0
2018/7/18 10:40:22
-
请问关于callback回调我有一些问题,
这个callback是加载完和点击页面就自动执行的,
我怎么调用页码的点击事件。因为我点击了按钮后也要执行ajax请求,我不希望一加载完成就执行ajax请求
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔