

插件描述:原生javript弹框插件,模拟alertconfirmprompt
更新时间:2018/7/8 上午12:14:57
更新说明:修复在使用 button 触发的时候,由于 focus 未清除导致 enter键下重复触发问题。
将 focus 移到 弹框的 button 上,enter键默认表示用户同意操作。
更新时间:2017/10/17 下午5:27:22
更新说明:修复bug,confirm中content和contentColor配置选项未添加
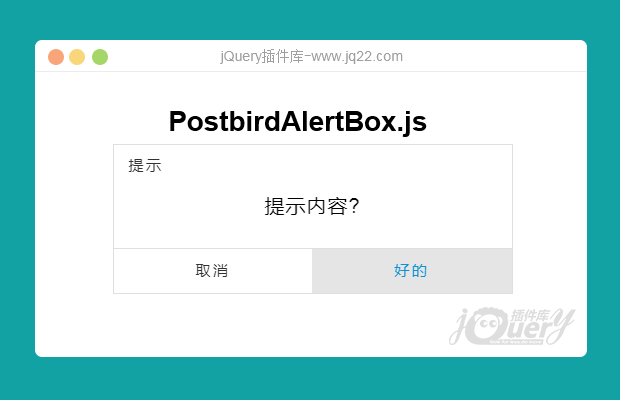
PostbirdAlertBox.js
原生javascript弹框插件
优点:无需手动写入html支持回调可配置性高,多种显示选择使用方式:
1. 引入文件:
postbirdAlertBox.js postbirdAlertBox.css
2. 调用方式:1) alert
PostbirdAlertBox.alert({
'title': '提示',
'content': '提示内容主体',
'okBtn': '好的',
'contentColor': 'red',
'onConfirm': function() {
console.log("回调触发后隐藏提示框");
alert("回调触发后隐藏提示框");
}
});2) confirm
PostbirdAlertBox.confirm({
'title': '提示',
'content': '离开本页面进行跳转',
'okBtn': '好的',
'contentColor': 'red',
'onConfirm': function() {
console.log("OK - 回调触发后隐藏提示框");
alert("OK - 回调触发后隐藏提示框");
},
'onCancel': function() {
console.log("Cancel-回调触发后隐藏提示框");
alert("Cancel-回调触发后隐藏提示框");
}
});3) prompt
PostbirdAlertBox.prompt({
'title': '请输入姓名',
'okBtn': '提交',
onConfirm: function(data) {
console.log("输入框内容是:" + data);
alert("输入框内容是:" + data);
},
onCancel: function(data) {
console.log("输入框内容是:" + data);
alert("输入框内容是:" + data);
},
});配置选项:
| 参数属性 | 意义 | 适用方法 | 是否必须 |
|---|---|---|---|
| title | 弹框标题 | alert、confirm(不适用于prompt) | 否,默认 : 提示信息 |
| promptTitle | prompt标题 | prompt | 否,默认 :请输入内容 |
| content | 提示内容主体 | alert、confirm(不适用于prompt) | 否,默认 : 提示内容 |
| contentColor | 提示内容颜色 | alert、confirm | 否,默认 : #000000 |
| okBtn | 确认按钮文字 | alert、confirm (不适用于prompt) | 否,默认 : 好的 |
| promptOkBtn | prompt确认按钮文字 | prompt | 否,默认 : 确认 |
| okBtnColor | 确认按钮颜色 | alert、confirm、prompt | 否,默认 : #0e90d2 |
| cancelBtn | 取消按钮文字 | alert、confirm、prompt | 否,默认 : 取消 |
| onConfirm | 确认按钮事件 | alert、confirm、prompt(存在参数data) | 否,默认 : 不触发事件 |
| onCancel | 取消按钮事件 | alert、confirm、prompt(存在参数data) | 否,默认 : 不触发事件 |
PREVIOUS:
NEXT:
相关插件-弹出层,对话框
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
别忘了最初的自己 0
2018/7/6 17:55:15
-
怎么点击蒙层让弹框隐藏呢?
山南水北 0
2018/6/8 14:19:30
-
兄弟,这个弹出框,在按 enter后有问题啊,会一直弹出的
白 0
2017/11/20 17:55:30
这个可以加HTML么,就是这个怎么加入HTML代码
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔