

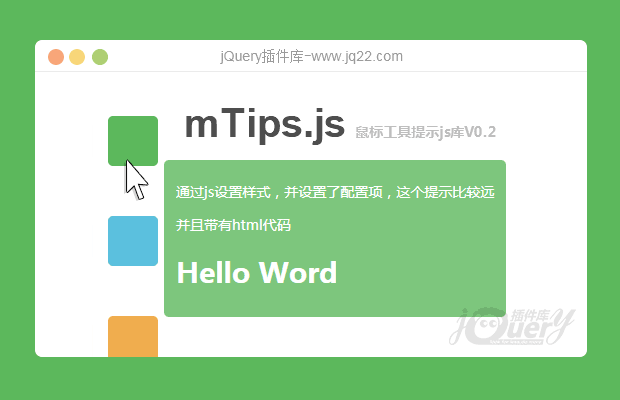
安装
将下载后的mTips.js文件放到项目下,在需要的页面中导入。
此项目依赖JQuery.js,在使用前需要引入JQuery。
简单使用
第一步:在页面导入mTips.js
第二步:给标签添加属性data-mtpis
<div data-mtpis='写入提示文本'></div>
完成,快去看看吧!可以插入html代码。
不导入css样式文件一样可以显示,如果想要更多的样式,就需要导入css文件,这一点在下文可以看到。
注意
提示功能可能无法给动态生成的页面元素添加提示,但是这种情况已经修复。
使用
通过属性开启
<div data-mtpis='提示文本'></div>
给任意标签添加data-mtpis属性即可让此标签拥有鼠标工具提示功能。
如果想修改提示的文本,只需要修改data-mtpis属性的值即可。
通过js开启
通过js打开提示:
mTips.s('通过js控制的提示,并带有回调函数');通过js关闭提示:
mTips.h();
实例:
//====================================
$('#app0').on('mouseenter', function(e) {
//鼠标进入事件,显示提示
mTips.s('通过js控制的提示,并带有回调函数');
});
$('#app0').on('mouseleave', function(e) {
//鼠标离开事件,移除提示
mTips.h();
});通过属性设置样式
如果想要使用样式,必须在页面导入mTips.css文件
通过添加属性data-mtpis-style并设置属性值来完成样式的设置
<div data-mtpis='提示文本' data-mtpis-style='样式'></div>
共五种样式,其中default是默认样式,如果需要用默认样式,不需要单独设置。
<div data-mtpis='提示文本' data-mtpis-style='default'></div> <div data-mtpis='提示文本' data-mtpis-style='success'></div> <div data-mtpis='提示文本' data-mtpis-style='info'></div> <div data-mtpis='提示文本' data-mtpis-style='warning'></div> <div data-mtpis='提示文本' data-mtpis-style='danger'></div>
配色参考bootstrap
通过js设置样式
在第二个参数中传入样式参数
mTips.s('提示文本 ', '样式参数');回调函数
当工具提示显示后,会调用回调函数,如果有的话。
在第三个参数中传入回调函数:
mTips.s('提示文本 ', '样式参数',function);在不需设置样式的情况下,可以直接在第二个参数传入函数:
mTips.s('提示文本 ', function);回调函数同样适用于关闭提示后:
mTips.h(function);
总结
参数列表
mTips.s('提示文本','样式参数',function);参数1:想要显示工具提示的元素,最好是$(this)
参数2:用于提示的文本。
参数3:当此参数为函数时,参数为回调函数,否则为样式参数。
参数4:回调函数,当提示控件显示后调用。
mTips.h(function);
参数1:可空,参数为回调函数,当提示控件被移除后调用。
属性列表
<div data-mtpis='提示文本' data-mtpis-style='样式'></div>
data-mtpis:用于显示的提示文本
data-mtpis-style:用于设置提示的样式
样式列表
default
success
info
warning
danger
配置项
mTips.c.x //鼠标 x 的偏移量,默认是10 mTips.c.y //鼠标 y 的偏移量,默认是10 mTips.c.style //样式,json格式,一般不需要修改
自定义
可以在css中添加一个自己喜欢的样式类,然后在函数传入样式类名即可,但是定义样式的时候必须添加mTips_作为前缀,以免和其他样式混合,并且在传入样式类名的时候不需要将前缀传入。

jQuery鼠标悬停图片分享按钮动画
这款jQuery插件可以实现鼠标滑过图片时在图片上方创建任意的元素,包括分享按钮和图片文字描述等。这些按钮和文字可以悬浮在图片的任意位置,同时你也可以自己定义这些图片上方的元素出现时的动画特效。讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
mTips.s('回调调整提示框位置
', 'success ', function(){
let tipWidth = $(".mTips").width();
let tipHeight = $(".mTips").height();
let tipLeft = $(".mTips").position().left;
let tipTop = $(".mTips").position().top;
let winWidth = document.body.clientWidth;
let winHeight = document.body.clientHeight;
let left = tipLeft + mTips.c.x;
let top = tipTop + mTips.c.y;
// 如果模块大于页面总宽或高,则重写计算位置
if (tipLeft + tipWidth > winWidth) {
left = tipLeft - tipWidth - mTips.c.x * 2;
}
if (tipTop + tipHeight > winHeight) {
top = tipTop - tipHeight - mTips.c.y * 2;
}
$(".mTips").offset({
top: top,
left: left
})
});使用时需要在mTips.js 60行处
$(document).on('mousemove'......{
...
// 添加回调
if (fun != null && typeof(fun) != 'undefined') {
fun();
}
}
回复
-
谢谢作者 ,同时温馨提示再修复下吧,就是当鼠标的位置在页面底部的时候,弹出的层会被遮挡
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔