

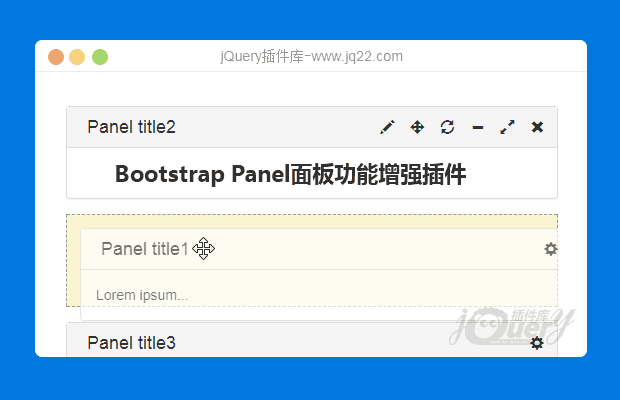
插件描述:LobiPanel是一款基于jQuery UI的Bootstrap Panel面板功能增强插件。通过该插件可以为Bootstrap的原生Panel面板增加编辑标题,最大化,最小化,面板拖动关闭面板等功能。
使用方法
使用该Bootstrap面板功能增强插件需要引入jquery,jquery ui相关文件和bootstrap相关文件,以及lobipanel.css和lobipanel.js文件。
<link rel="stylesheet" href="lib/jquery-ui.min.css"/> <link rel="stylesheet" href="bootstrap/dist/css/bootstrap.min.css"/> <link rel="stylesheet" href="dist/css/lobipanel.min.css"/> <script src="lib/jquery.1.11.min.js"></script> <script src="lib/jquery-ui.min.js"></script> <script src="bootstrap/dist/js/bootstrap.min.js"></script> <script src="dist/js/lobipanel.min.js"></script>
HTML结构
LobiPanel最基本的HTML结构如下,它完全是bootstrap标准的panel结构:
<div class="panel panel-default"> <div class="panel-heading"> <div class="panel-title"> <h4>Panel title</h4> </div> </div> <div class="panel-body"> Lorem ipsum... </div> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过lobiPanel()方法来初始化该插件。
$(function(){
$('.panel').lobiPanel({
// 配置参数
...
});
});完成上面的操作之后,就可以得到类似下图的Panel面板。

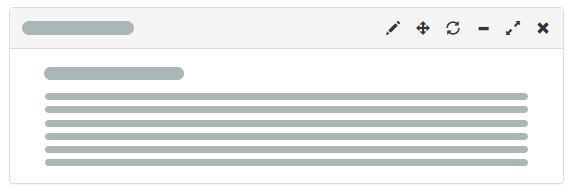
使用面板右上角的图标按钮,你可以执行以下一些操作:
按钮将从文档中移除该Panel面板。注意,这个操作是不可撤销的。
按钮可以使面板全屏打开。
按钮从指定的URL中加载内容到.panel-body中。
按钮可以使面板浮动起来,并可以通过鼠标进行拖拽。再次点击这个按钮就可以使面板回到原来的位置上。
按钮有2个功能:
1、收缩已经展开的面板。
2、最小化该面板。
配置参数
以下所有的参数都可以通过data-*来设置,你只需要将参数的驼峰格式修改为连线格式即可。例如:connectWith参数使用data-*来表示就是data-connect-with。
你也可以在data-*属性中插入一个对象,例如:data-close="{tooltip: 'Something'}"。
| 参数 | 类型 | 默认值 | 描述 |
| draggable | Boolean | true | 面板是否可以拖动。注意,该选项需要jQuery ui draggable的支持 |
| sortable | Boolean | false | 面板是否可以排序。注意,该选项需要jQuery ui sortable的支持 |
| connectWith | String | ".ui-sortable" | jQuery ui排序插件选项 |
| resize | String | "both" | 设置面板缩放的方向,可选值有:"both", "vertical", "horizontal", "none" |
| minWidth | Integer | 200 | 面板的最小宽度 |
| minHeight | Integer | 100 | 面板的最小高度 |
| maxWidth | Integer | 1200 | 面板的最大宽度 |
| maxHeight | Integer | 700 | 面板的最大高度 |
| loadUrl | String | "" | 加载内容的URL地址,如果没有提供reload按钮就不会加载任何东西 |
| tooltips | Boolean | true | 是否在面板控制按钮上显示tooltips |
| toggleIcon | String | "glyphicon glyphicon-cog" | 下拉菜单切换图标 |
| expandAnimation | Integer | 100 | 扩展到全屏的动画持续时间 |
| collapseAnimation | Integer | 100 | 从全屏收缩回来的动画持续时间 |
| unpin | Object | { icon : 'glyphicon glyphicon-move', tooltip : 'Unpin' } | icon属性是切换拖动按钮的图标,tooltip属性是按钮的提示文本 |
| reload | Object | { icon : 'glyphicon glyphicon-refresh', tooltip : 'Reload' } | icon属性是重新加载按钮的图标,tooltip属性是按钮的提示文本 |
| minimize | Object | { icon : 'glyphicon glyphicon-minus', icon2 : 'glyphicon glyphicon-plus', tooltip : 'Minimize' } | icon属性是全屏按钮的图标,icon2是收缩按钮的图标,tooltip属性是按钮的提示文本 |
| close | Object | { icon : 'glyphicon glyphicon-remove', tooltip : 'Close' } | icon属性是关闭按钮按钮的图标,tooltip属性是按钮的提示文本 |
| editTitle | Object | { icon: 'glyphicon glyphicon-pencil', icon2: 'glyphicon glyphicon-floppy-disk', tooltip: 'Edit title' } |
方法
可以通过2个方法来调用该插件的方法。
1、你可以获取LobiPanel的对象实例,然后调用方法。
//get the LobiPanel instance
var instance = $('.lobipanel').data('lobiPanel');
//call the methods
instance.unpin();
instance.setPosition(400, 360);
instance.setLoadUrl("htpp://www.jq22.com");
var position = instance.getPosition();
//method chaining is also available
instance.setSize(400, 400)
.setPosition(400, 360)
.setLoadUrl("htpp://www.jq22.com")
.load();2、或者你也可以直接调用方法。
$('.lobipanel').lobiPanel('startLoading');
$('.lobipanel').lobiPanel("setPosition", 400, 360);
var position = $('.lobipanel').lobiPanel("getPosition");
PREVIOUS:
NEXT:
相关插件-拖和放,布局
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
一叶知秋 0
2018/12/3 10:33:59
-
当我在panel-body里添加下拉列表元素时,面板会随下拉列表的展开而产生scroll,而我的本意是让下拉列表的下拉框超出面板展示在最上层,这个有小伙伴尝试过如何实现么?
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔