

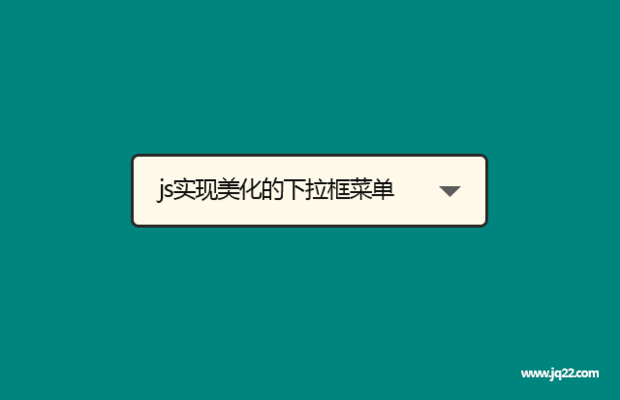
插件描述:单纯的写了一个 平常用到的下拉框
引入js包
使用div a标签作为下拉框元素
js调用,就可以使用了。
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
中中 0
2018/5/7 16:49:57
-
不懂得感恩,还唧唧歪歪,这样子真的合适么?
中中0
2020/11/19 14:13:38
/**
* babooy 于2018/05/05改造升级 babooy@qq.com
* 原作者发布于2017年: liugl@inspur
* 当初从JQ22.com 看到《简单的jQuery多选下拉框》感觉挺好,但被下面的评论恶心到了,某些孙子们不懂感恩还唧唧歪歪嫌原作者代码不够强大。
* 愤然回帖喷之,继而想替原作者改进优化下
* 升级改进及实用说明:
* 使用方法:
部署方法:原select增加 [.改造下拉框多选] 即完成部署
工作原理:
---------------------
1. 自动将原select改为input模式。
2. 可以手填,也可以鼠标点选,用|分割(预留分隔符的修改)
3. 支持多点改造,同页面允许任意多选点
时间有限,只为打脸而写的代码,不免有疏忽于bug,请有识之士继续升级改造并通知我邮件谢谢,babooy@qq.com
!对,我就是这么异类,我所有的程序都是纯中文书写,非UTF-8请自行修改
*/
…………
至于代码嘛,不会分享啊的,
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔