

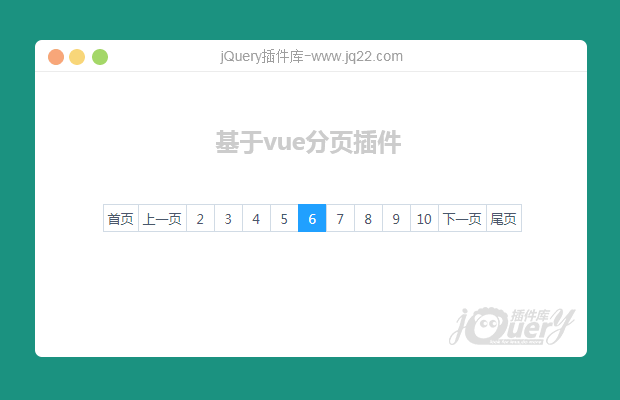
插件描述:基于vue2.0分页插件
vue分页控件
npm i vue_pageination --save
vue:
import pageination from 'vue_pageination'; Vue.use(pageination);
total:总页数
size:每页显示条目个数不传默认10
page:设置默认页码,默认1
changge:页码切换方法触发,比如:传入pageFn方法接收page页码
pageFn(val){ this.page = val; }
搜索执行
query() {
if (this.param.page == 1) {
this.pageFn(1);
} else {
this.param.page = 1;
}
}重置
reset(){
this.pageFn(1);
}//重置isUrl:是否修改url地址

需要在mounted中初始化执行changge方法
<pageination :total="50" :size="size" :page="10" :changge="pageFn" :isUrl="true"></pageination>
PREVIOUS:
NEXT:
相关插件-分页
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
扬帆 0
2017/10/23 11:39:46
总页数total和当前页数不是写死的,从后台获取相关参数赋值给到前台的,然后页面上分页显示不出了.....
比如:
$.post("",{},function(){
this.model.total=result.all;
this.model.curPage=result.current;
});这样初始化参数,页面上的分页就出不来了。要和$nextTick(function(){})用吧。在线等,急!!!
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔