

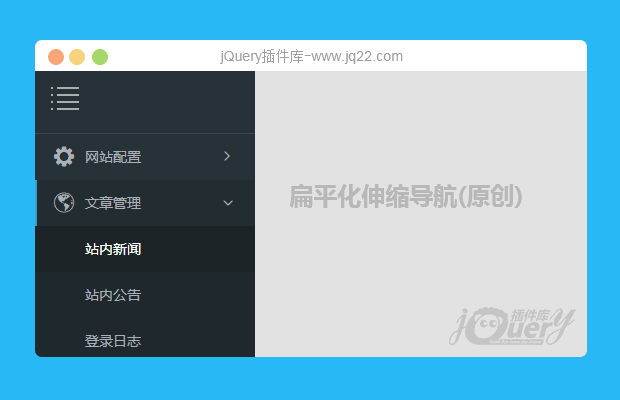
插件描述:自用可点击缩放扩展的扁平化风格导航.使用阿里iconfont图标.
使用方法
本着简单 易用 美观的原则,使用时分别引入nav.css、 jquey.min.js、iconfont.css、nav.js即可导航基本结构
<div class="nav"> <div class="nav-top"> <div id="mini"><img src="伸缩按钮图片地址" ></div> </div> <ul> <li class="nav-item"> <a href="javascript:;"><i class="my-icon nav-icon icon_1"></i><span>菜单名称</span><i class="my-icon nav-more"></i></a> <ul> <li><a href="javascript:;"><span>导航1</span></a></li> <li><a href="javascript:;"><span>导航2</span></a></li> </ul> </li> </ul> </div>
更换图标可使用阿里iconfont 自行更换导航图标更换位置在nav.css文件中有注释说明注意要将html代码中的my-icon 更换为自己定义的类名.注意在自己的font项目里添加一个右箭头.nav 父级元素需逐级设置
html,body,{height:100%}
PREVIOUS:
NEXT:
相关插件-垂直导航,手风琴菜单
讨论这个项目(113)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔