

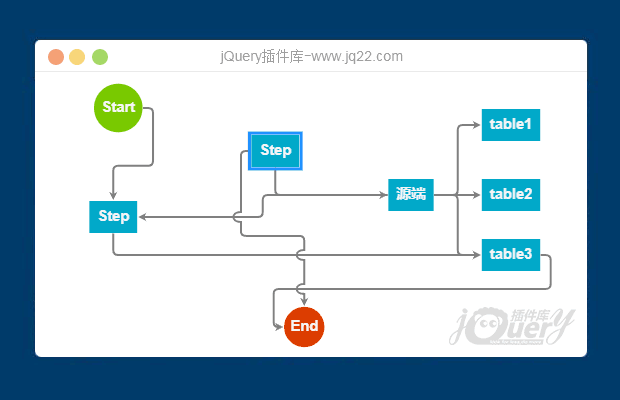
插件描述:go.js流程图绘制 箭头随意拖拽。根据go.js改编而成。
更新时间:2019-04-25 20:36:05
更新说明:修复gojs文件地址错误问题。
PREVIOUS:
NEXT:
相关插件-布局,拖和放

Bootstrap4官方模板Hyper - Responsive Bootstrap 4 Admin Dashboard v1.5.0
Bootstrap4官方模板Hyper的默认主题v1.5.0版本,响应式后台管理模板
布局

Premium Layers HTML电子名片简历模板
8个漂亮的皮肤 100%的响应 神奇的CSS3效果动画 优化代码 简单和易于使用的定制 滤过性的组合 谷歌地图 字体的图标 整洁的设计 Google Web字体
布局
讨论这个项目(44)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
很久是多久c 0
2020/3/24 15:59:02
-
请问工具栏那块怎么替换成自己的图片吗 看了官网没太明白 还请指教
梁哥哥 0
2019/3/17 10:05:18
-
我试了一下 ,可以获取所有连接的from to对应的key值,可以与后台交互,但我想知道我可不可以将模块自己定义div,并且在上级添加点击事件,获取当前点击模块所有属性和值,请问这样怎么操作
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔