

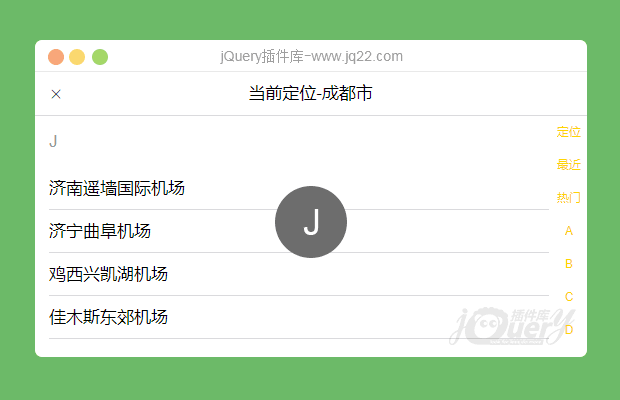
插件描述:利用mui搜索列表的源代码,加入我们需求的热门等模块
使用说明
1,直接添加引用indexed-list.js和indexed-list.css;
2,修改indexed-list.js的self.el.bar.offsetHeight - 40为 self.el.bar.offsetHeight - self.el.search.offsetHeight
此处的作用是防止你将搜索框去掉,导致的右侧导航不协调
3,修改group && group.length == 1为group
此处是因为你添加的热门等字符串长度大于1而不能触发定位函数
4,禁止self.bindSearchEvent();
此处是由于我的页面不需要搜索,所以讲搜索的触发事件禁止
5,添加你要添加的模块同时在模块的外层div加上data-group="xxxx"你导航处的名字
特别注意此处在utf-8的编码下可以是汉字,但是建议不要采取汉字
最后上边说的这几个地方在我的demo中都已修改好,你可以下载直接使用。
特别说明:如果你的页面需要哪个搜索框,只用放开第四步禁止的代码就好,然后将输入框加入进来,依然可以执行!
PREVIOUS:
NEXT:
相关插件-独立的部件
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔





