

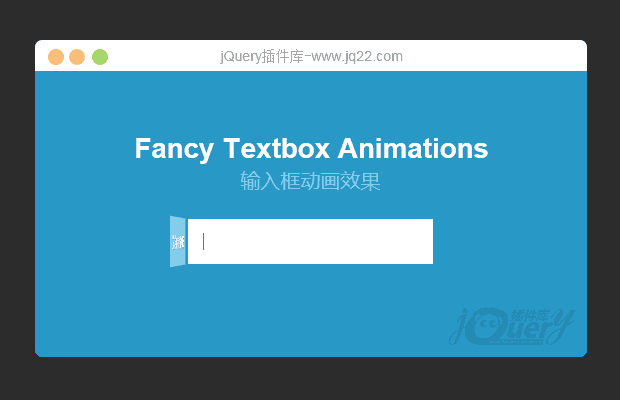
插件描述:jQuery Css输入框左侧图标和动画效果
更新时间:2017/11/21 上午10:50:12
更新说明:1.更新了图标的样式,现在会根据input框的高度自适应,之前是固定的高度
使用方法:
1.动画效果:
① 在输入框中加上data-animation="slide"(动画效果,slide可以是其他的,具体参照textbox的css)
② 在输入框中加上data-label="slide"(用于输入框左侧文本显示,slide可以是其他任意自定义的文本)
③ 如果想让输入框中显示特定的图标,则可以省略②,但要在输入框中加上data-icon="icon-user"(icon-user可以是其他的,具体参照awesome的css,那里面有很多)
④ 在初始化的js中加上$('input').ftext();
PREVIOUS:
NEXT:
相关插件-丰富的输入,动画效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔