

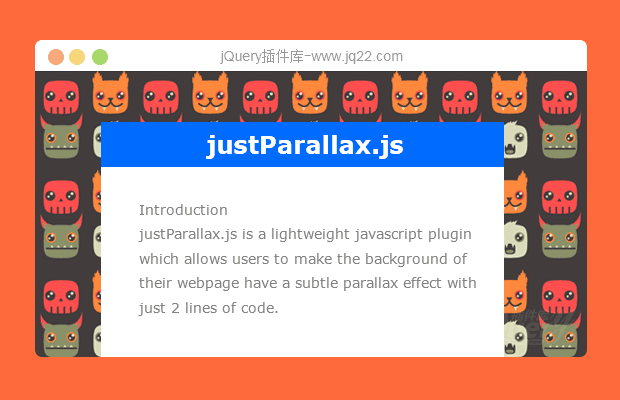
插件描述:justParallax.js是一个轻量级的JavaScript插件,它允许用户使他们的网页背景有一个微妙的视差效果,只有2行代码。
justParallax.js支持多种浏览器,包括IE6 +,Google Chrome,Mozilla Firefox,Safari,Opera等等!
新功能!当一个目标元素被放置低于当前视口,视差将等待,直到元素已经进入屏幕之前,触发。
可定制的设置:
target: 应用视差效应的目标元素。
speed: 这个设置定义了背景滚动的速度。
vertical: 定义背景是否应垂直滚动。
vertical_inversed: 定义垂直滚动是否应该倒置。
horizontal: 定义背景是否应水平滚动。
horizontal_inversed: 定义是否应该反转水平滚动。
PREVIOUS:
NEXT:
相关插件-滚动
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔