

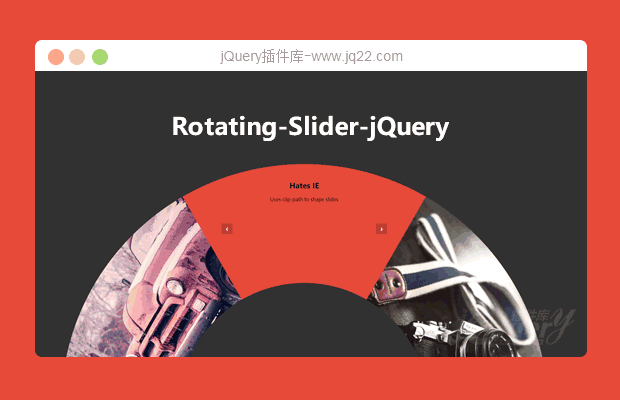
插件描述:这是一款jquery环状轮播图插件。该环状轮播图插件采用响应式设计,可以在移动手机设备上运行。它基于CSS3 transfm和 clippath属性,IE浏览器不支持这个插件。
使用方法
在页面中引入rotating-slider.css、jquery和rotating-slider.js文件。
<link rel="stylesheet" href="rotating-slider.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/rotating-slider.js"></script>
HTML结构
该jquery环状轮播图HTML结构如下:
<div class="rotating-slider"> <ul class="slides"> <li> <div class="inner"> <h2>jQuery Rotating Slider</h2> <p>A fancy rotator plugin.</p> </div> </li> <li> <div class="inner"></div> </li> <li> <div class="inner"> <h2>Slide 2</h2> <p>This is slide 2</p> </div> </li> <li> <div class="inner"> </div> </li> <li> <div class="inner"> <h2>Slide 3</h2> <p>This is slide 3</p> </div> </li> <li> <div class="inner"> <h2>Slide 4</h2> <p>This is slide 4</p> </div> </li> </ul> </div>
初始化插件
在页面DOM元素加载完毕之后,通过rotatingSlider()方法来对该jquery环状轮播图插件进行初始化。
$(function(){
$('.rotating-slider').rotatingSlider();
}); 配置参数
该jquery环状轮播图插件的可用配置参数如下:
$(function(){
$('.rotating-slider').rotatingSlider({
// 自动播放
autoRotate: true,
// 自动播放的时间间隔
autoRotateInterval: 6000,
// 是否可以拖拽?
draggable: true,
// 轮播图的左右控制按钮
directionControls: true,
directionLeftText: '?',
directionRightText: '?',
// 动画速度
rotationSpeed: 750,
// 轮播图的尺寸
slideHeight : 360,
slideWidth : 480,
});
});
PREVIOUS:
NEXT:
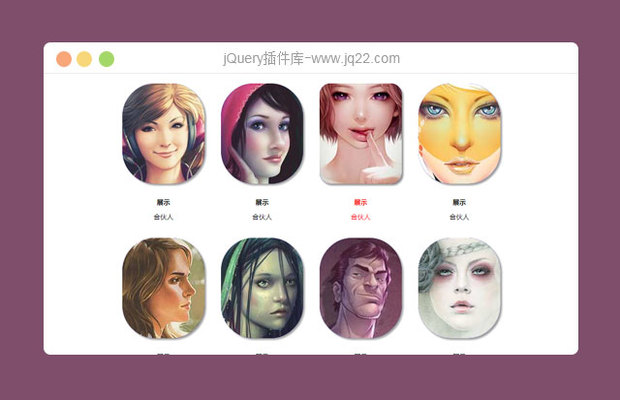
相关插件-圆边,滚动,图片展示,幻灯片和轮播图
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔