

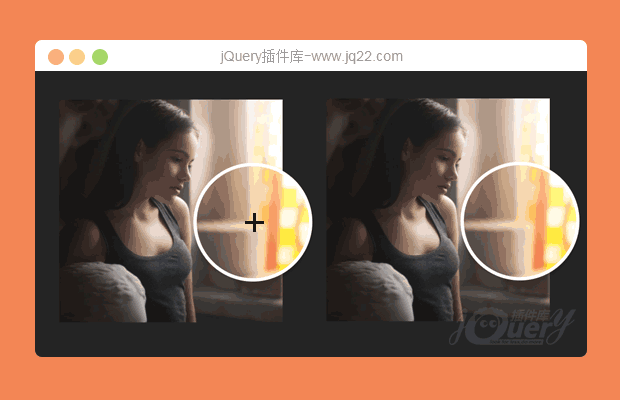
插件描述:jQuery同步检查放大镜,可以同时等比例放大对比两侧图片
同时放大两张图片进行对比,
初始化方法如下
$(".demo1").blowup({},"demo2");
$(".demo2").blowup({},"demo1");使用CTRL+F在blowup.js中搜索“demo2”,将if..else判断中的“demo1,demo2”换成自己初始化时使用的类名即可,且只能使用类选择器进行初始化
PREVIOUS:
NEXT:
相关插件-图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔