

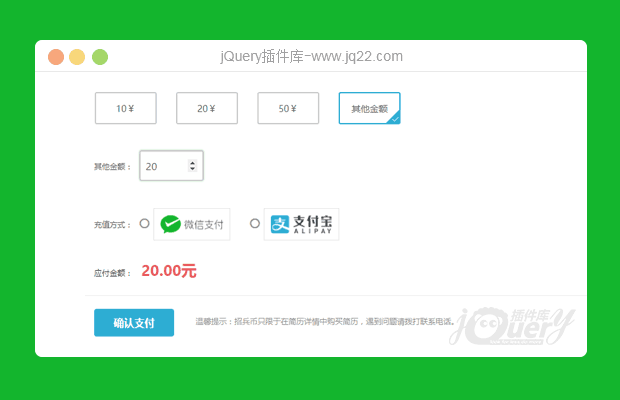
插件描述:是基于妹子ui的一个充值界面,包含美化radio,验证等功能,自己写的小东西,给大家分享下。
使用方法
插件是基于amaze-ui写的,写之前先引入:
<link rel="stylesheet" type="text/css" href="css/amazeui.min.css" /> <script type="text/javascript" src="js/jquery-2.1.3.min.js"></script> <script type="text/javascript" src="js/amazeui.min.js"></script>
美化radio:
<script type="text/javascript" src="js/ui-choose.js"></script>
// 将所有.ui-choose实例化
$('.ui-choose').ui_choose();
// uc_01 ul 单选
var uc_01 = $('#uc_01').data('ui-choose'); // 取回已实例化的对象
uc_01.click = function(index, item) {
console.log('click', index, item.text())
}
uc_01.change = function(index, item) {
console.log('change', index, item.text())
} 提示信息:
data-validation-message="xxxxxxxxxxxxxxx" //控制验证提示内容,写入input里即可。
$(function() {
$('#doc-vld-msg').validator({
onValid: function(validity) {
$(validity.field).closest('.am-form-group').find('.am-alert').hide();
},
onInValid: function(validity) {
var $field = $(validity.field);
var $group = $field.closest('.am-form-group');
var $alert = $group.find('.am-alert');
// 使用自定义的提示信息 或 插件内置的提示信息
var msg = $field.data('validationMessage') || this.getValidationMessage(validity);
if(!$alert.length) {
$alert = $('<div class="am-alert am-alert-danger"></div>').hide().
appendTo($group);
}
$alert.html(msg).show();
}
});
});
PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
S&P 0
2018/2/8 1:03:22
-
我把这个和其他的demo整合之后发现页面有时候会自动刷新能不能帮我看看 多谢
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔