

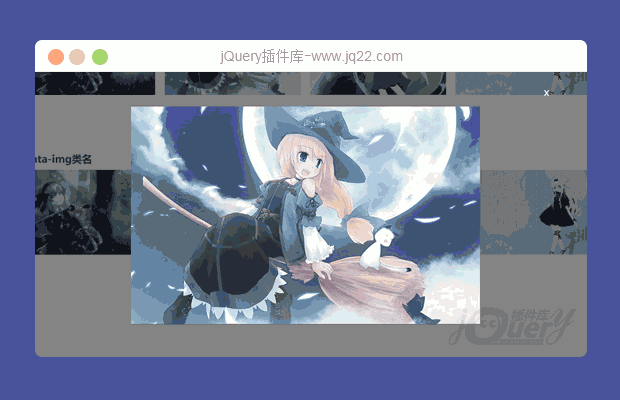
插件描述:基于jquery的一款图片缩放插件非常轻量,只有2k
使用方法
先引入
<script scr="js/jquery.min.js"></script> <script scr="js/sinlar.js"></script>
在需要缩放的img标签中
<img class="data-img" src="img/1.jpg">
即可使用缩放功能
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
zjkforever 0
2019/5/9 10:12:23
-
中的图片只能在那块文档中显示,不是按照屏幕来显示
李春东 0
2019/4/18 16:47:50
-
为什么不能放大呢,引入了,点击没有放大,src和class都已经正确
【Mi2】up ㄊ 0
2018/7/4 16:50:22
-
无data-img类名的在移动端点击没反应啊,,怎么解决
失算 1
2018/3/6 2:29:11
注意。。作者说明的引入方法里的代码打错了。
<script scr="js/jquery.min.js"></script> <script scr="js/sinlar.js"></script>
应为src
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔