

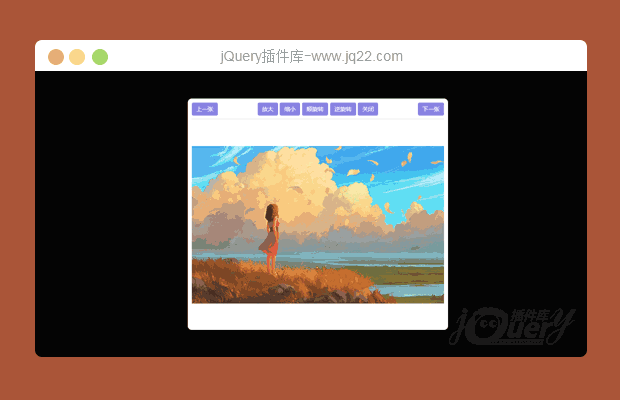
插件描述:点击图片弹出一个模态框,可以进行图片的缩放、旋转、移动和切换上一张下一张图片。适用于PC端
更新时间:2018/1/18 下午3:40:57
更新说明:对于非兄弟元素的点击时,弹出的图片显示不正确问题,进行了更改。
更新时间:2018年1月17日 11:56:09
更新说明:修改IE9时,放大和缩小有些BUG问题。
使用方法
发布时间:2018-1-16 23:22
基础步骤:
引入弹出框的css样式文件
<link rel="stylesheet" type="text/css" href="css/boxImg.css">
移入jq和弹出框的js文件
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/boxImg.js" type="text/javascript" ></script>
方法:
<img modal="zoomImg" src="img/bz6.jpg" height="150px" alt="">
给需要的img标签加上 modal="zoomImg" 的属性。
扩展说明:
自定义属性名可以更改,还需再JS文件中改下。根据自己需求更改css样式和js代码。
PREVIOUS:
NEXT:
相关插件-图片展示,弹出层
讨论这个项目(9)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
?_? 0
2018/3/6 17:11:45
-
在safari上有bug啊,求指导
石灰粉 0
2018/1/17 10:49:32
有BUG呀,先点击缩小,然后点击放大就没效果
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔