

插件描述:动画进度条突出显示当前部分,效果非常棒!
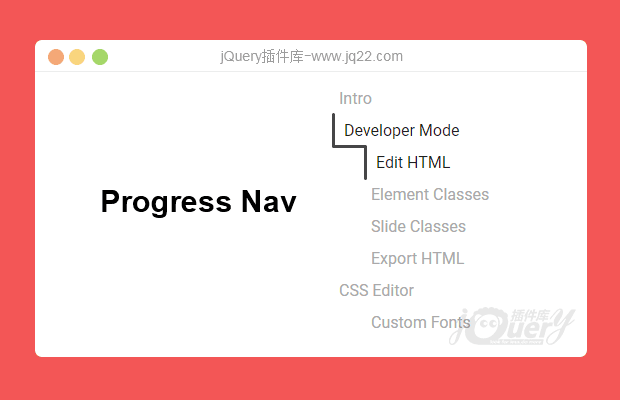
Progress Nav
这个页面演示了如何在标准页面导航中显示进度的想法。 滚动页面并记下标记如何动画以突出显示当前屏幕上的所有部分。
发布时间:2018-1-18 1:18
使用方法
引用所需要的文件
<link href="style.css" rel="stylesheet" type="text/css" /> <script src="script.js"></script>
导航代码
<nav class="toc"> <ul> <li><a href="#intro">Intro</a></li> <li> <a href="#dev">Developer Mode</a> <ul> <li><a href="#dev-edit-html">Edit HTML</a></li> <li><a href="#dev-element-classes">Element Classes</a></li> <li><a href="#dev-slide-classes">Slide Classes</a></li> <li><a href="#dev-export-html">Export HTML</a></li> </ul> </li> <li> <a href="#css">CSS Editor</a> <ul> <li><a href="#css-fonts">Custom Fonts</a></li> <li><a href="#css-developer-mode">Developer Mode</a></li> <li><a href="#css-examples">Examples</a></li> </ul> </li> </ul> <svg class="toc-marker" width="200" height="200" xmlns="http://www.w3.org/2000/svg"> <path stroke="#444" stroke-width="3" fill="transparent" stroke-dasharray="0, 0, 0, 1000" stroke-linecap="round" stroke-linejoin="round" transform="translate(-0.5, -0.5)" /> </svg> </nav>
页面中加入对应所需要的锚点位置即可
<a href="#css">CSS editor</a>
PREVIOUS:
NEXT:
相关插件-垂直导航,独立的部件
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔