

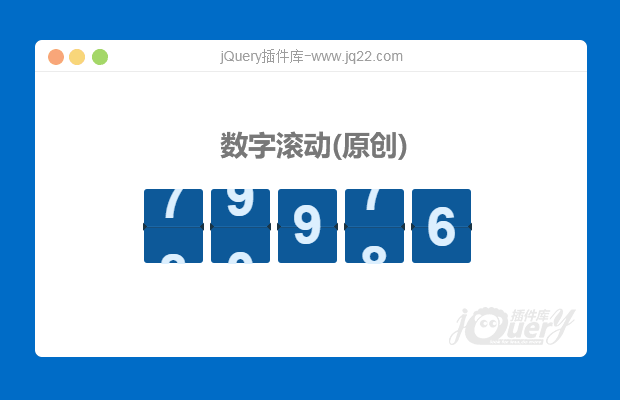
插件描述:jQuery数字滚动效果,可调整不同位数
更新时间:2018/2/27 17:37:32
更新说明:修复一个页面出现多个数字滚动 却只能滚动最后一个bug
使用方法
发布时间:2018-2-22 21:07
导入index.js
html
<div id="datanums"></div>
js调用
$("#datanums").rollnum({
deval: 21
});
$("#datanums").rollnum({
deval: 21, //设置值
digit: 4 //设置显示4位数
});
$("#datanums").rollnum({
deval: 21, //设置值
digit: 4, //设置显示4位数
classname: 'test' //设置样式名称
});css样式
当样式表中.dataone高度发生变化时字体的line-height要与高度一致避免滚动出现定位不准的情况
PREVIOUS:
NEXT:
相关插件-动画效果
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
kk5530201 0
2020/2/27 11:37:04
$(".ni").click(function(event) {
$("#dataNums").rollNum({
deVal: '99'
});增加了一个点击事件,点击改变里面的数字,然后数字的位置不对,变成没有数字了
0 0
2018/12/28 10:54:07
-
如果要再加一组这样的数字,再增加的一组会受到影响,数字滚动到最后全部是0,这个要怎么解决啊,我是个美工,被领导逼得写代码,技术白一个,实在不懂这些,什么专业术语调用什么的,我不懂,能不能贴个代码的图我看看行么,跪求,谢谢大神
全世界最好的璇璇! 0
2018/12/10 17:01:35
-
你好。。。我引入了index.js 和 globe.css 可是 使用时报错了,说 $(...).rollNum is not a function ...这是为什么呢
Allen白狼 0
2018/11/21 9:13:43
-
我想知道怎么设置随机数
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔