

插件描述:此插件只是对鼠标右键简单封装,综合利用了fontawesome字体图标,实现了基本的鼠标右键功能。
更新时间:2018/3/13 下午8:35:48
更新说明:
修改内容:css:需要在.shade中添加display:none;
调用方法:ele是你调用的目标对象,默认为body。例如:你需要鼠标右键点击nav下li才显示右键列表则调用为:
$('body').mouseRight({
ele: '.nav> li ',
menu: [{
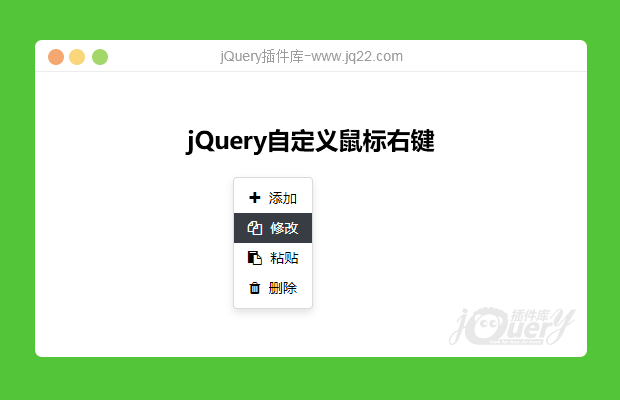
itemName: "添加",
icon: "fa fa-plus",
callback: function() {
alert('我是添加')
}
}, {
itemName: "修改",
icon: "fa fa-files-o",
callback: function() {
alert('我是修改')
}
}, {
itemName: "粘贴",
icon: "fa fa-clipboard",
callback: function() {
alert('我是粘贴')
}
}, {
itemName: "删除",
icon: "fa fa-trash",
callback: function() {
alert('我是删除')
}
}]
});ps:此处body不能更改,具体原因我有点蒙,感觉鼠标右键作用与全局不知道对与不对,希望大牛给与指导,再次感谢!
jQuery自定义鼠标右键插件mouseRight.js
插件不用再定义其他元素,是直接追加在body元素之后。
参数说明:
itemname:表示右键菜单新建项的名称
icon:新建项font-awesome图标如:fa fa-plus
callback:表示点击新建项的回调函数
js调用方法
$('body').mouseRight({menu: [{
itemName: "添加",
icon:"fa fa-plus",
callback: function() {alert('我是添加')}
}]});第一次写插件很多东西可能不够完善,希望大牛不吝赐教,感谢!
PREVIOUS:
NEXT:
相关插件-独立的部件,杂项

操作浏览器标题栏插件Title.js
Title.js是一个javascript库用来操作浏览器标题栏,没有依赖性。 这里有用法示例:添加前缀,加后缀,改变预定义的标题,招牌效果、打字机效果。
独立的部件
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
那一瞬.................. 0
2018/3/13 10:02:56
-
我想定义在其他元素上怎么操作,直接改$('body') 没用啊
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔