

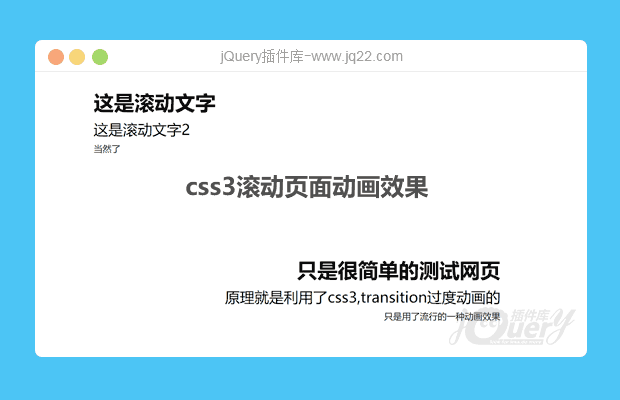
插件描述:滚动添加class,滚动添加css3动画滚动动画效果,目前常用滚动添加动画之一
更新时间:2018/5/30 上午12:48:56
更新说明:已经新加入animate.css,改为JQ.ready
只需要在添加滚动动画的元素上加入 data-animation="class"
$(document).ready(function() {
isScroll.init('.divtest');
});初始化上添加div的class名字
window.onload = function () {
isScroll.init('.sdiv');
}
PREVIOUS:
NEXT:
相关插件-滚动,动画效果
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
heiyizhentou 0
2018/5/6 20:54:43
-
只有文字能用,其他元素不行诶。。
乡村学生代言人 0
2018/4/22 10:41:14
-
看起来还不错,效果很好
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔