

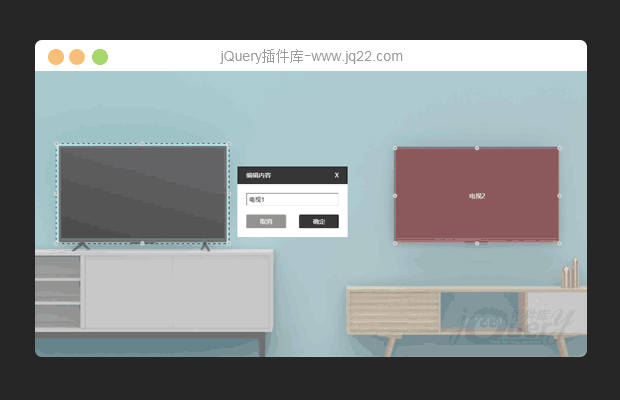
插件描述:图片区域标注插件imageLabel
imageLabel
基于jquery的图片标注插件(之后会有其他版本,请关注)
install
bower install --save imageLabel
start
引入jquery,以及插件的css,js
<link rel="stylesheet" type="text/css" href="jquery.imageLabel.min.css"> <script src="jquery.min.js"></script> <script src="jquery.imageLabel.min.js"></script>
use
var $imageLabel = imageLabel({
img: 'build.jpg', //要修改的图片地址
editPop: true, //调用默认弹窗
data: [{
"x": 0.22570911285455642,
"y": 0.37189688291389805,
"ex": 0.45141822570911283,
"ey": 0.6551396000355341,
"name": "小米电视"
}, {
"x": 0.5932407966203983,
"y": 0.36803448222587576,
"ex": 0.8117079058539529,
"ey": 0.6512771993475117,
"name": "小米电视"
}],
close: function (d) { //关闭按钮事件 return false 阻止默认关闭
console.log(d);//选区数据
return true;
},
confirm: function (d) { //确定按钮事件 return false 阻止默认关闭
console.log(d);//选区数据
return true;
}
})
//$imageLabel方法
$imageLabel.getData()//获取选区数据,返回array
$imageLabel.clearArea()//清除选区
$imageLabel.close()//关闭props
| name 名称 | type 类型 | default 默认值 | describe 描述 |
|---|---|---|---|
| img | String | 必填值,图片路径 | |
| data | Array | [] | 区域数据,默认渲染 |
| editPop | Boolean | true | 是否启用默认修改弹窗 |
| only | Boolean | false | 选中单个区域是否隐藏其他区域,更加洁净 |
| shade | Boolean | true | 是否显示遮罩 |
| close | Function | 关闭按钮事件 return false 阻止默认关闭 | |
| confirm | Function | 确定按钮事件 return false 阻止默认关闭 |
class(目前仅支持class修改样式)
选区class imageLabel-drop
点击选取添加 imageLabel-drop-now
拖动选取添加 imageLabel-drop-now&imageLabel-drop-move
编辑选取添加 imageLabel-drop-edit
选区有编辑内容 imageLabel-drop-has
PREVIOUS:
NEXT:
相关插件-杂项,图像
讨论这个项目(41)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
┽? I’m OK? 0
2019/6/20 11:08:02
-
有没有做批量标注的 页面上添加上一张 下一张 然后 存到集合提交到后台 入库。
现在功能可以实现 。 问题在于 我点击上一张的时候如何回显 我已经标注的框。 就是从数组中获取数据在到图片中框出来的问题? 有没有大神研究过 回复
熄灯*黄昏晓 0
2019/4/3 10:40:33
-
您好,data的数据为什么都是小数?是什么数据?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔