

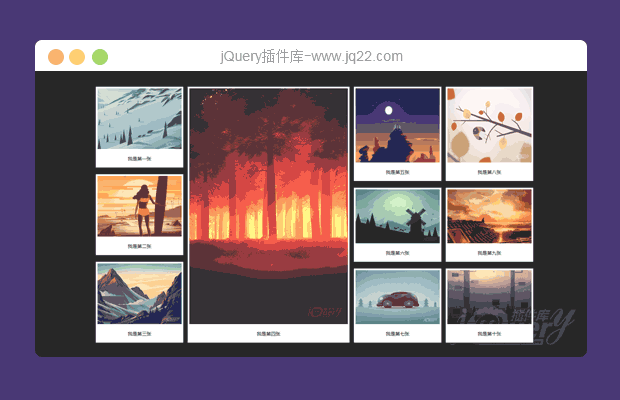
插件描述:一款拖拽排序瀑布流插件
解压后可直接导入Eclipse或IDEA等常用开发工具,页面已经做过加载优化,常用业务页面demo数据均已存在,可直接预览,可对接系统后台直接使用。
PREVIOUS:
NEXT:
相关插件-拖和放,布局
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
凯少? 0
2019/3/6 15:35:22
-
我这个问题好奇怪,放在电脑上的谷歌63版本效果正常,放在x86设备上的同一浏览器就不能拖拽了,就是静态页面。IE10在哪都是对的。
ミ?ú 0
2018/12/26 21:16:54
-
怎么修改中间图片的位置和大小
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔