

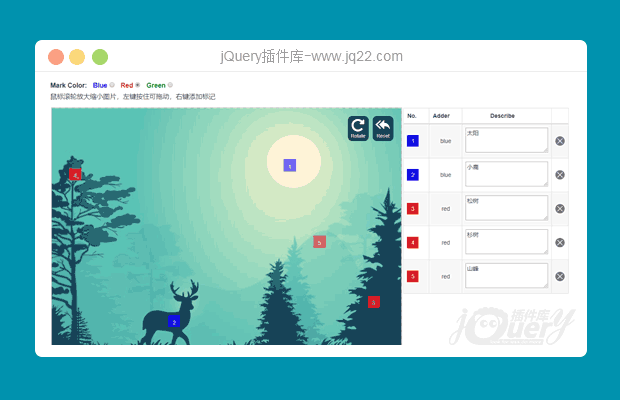
插件描述:支持标注的图片查看插件,可以放大缩小、图片移动、旋转,同时标注同步跟随
更新时间:2018/5/8 下午5:05:47
更新说明:修改了Firefox不兼容的问题
简介
一款支持图片缩放、拖动、旋转、添加标记的基于Jquery的插件。
右键添加标记,左键按住移动鼠标可拖动,滚轮可以缩放画布。
使用方法
初始化(Jquery自己引用好)
<div id="container" ><img src="./assets/demo.jpg"></div>
<script type="text/javascript">
$('#container').ZoomMark();
</script>重置画布
$('#container').ZoomMark('reset');旋转画布
$('#container').ZoomMark('rotate',90);修改标记颜色
$('#container').ZoomMark('changeSettings',{'markColor':'#d31145'});删除标记
$('#container').ZoomMark('deleteMark',id);
PREVIOUS:
NEXT:
相关插件-图片展示

JQUERY全屏撕裂幻灯片-FULLSCREEN-SLIT-SLIDER
fullscreen-slit-slider由 jQuery 和 css3 打造而成。为我们提供了一个全屏的撕裂效果的幻灯片,接下来我就为大家讲解以下相关的用法。
图片展示
讨论这个项目(16)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔